Акулы
Материал из CryWiki Russia
DCamer (Обсуждение | вклад) |
DCamer (Обсуждение | вклад) |
||
| Строка 29: | Строка 29: | ||
== Добавление WaterKillEvent == | == Добавление WaterKillEvent == | ||
| - | Для начала, нам надо добавить WaterKillEvent на карту; он спавнит акул. Находится здесь: '''''RollupBar → Entity → Others → WaterKillEvent '''''. | + | Для начала, нам надо добавить '''WaterKillEvent''' на карту; он спавнит акул. Находится здесь: '''''RollupBar → Entity → Others → WaterKillEvent '''''. |
[[Файл:RollupBarWaterkill.PNG|thumb|center]] | [[Файл:RollupBarWaterkill.PNG|thumb|center]] | ||
| Строка 36: | Строка 36: | ||
== Назначение AreaTrigger == | == Назначение AreaTrigger == | ||
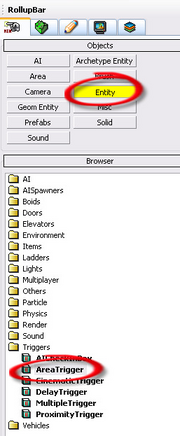
| - | + | Далее, нам нужно добавить '''AreaTrigger''' чтобы определять когда игрок находится в форме. Чтобы добавить AreaTrigger на карту, перейдите в '''''RollupBar → Entity → Triggers → AreaTrigger'''''. | |
[[Файл:RollupBarAreaTrigger.PNG|thumb|center]] | [[Файл:RollupBarAreaTrigger.PNG|thumb|center]] | ||
| - | + | Разместите AreaTrigger неподалёку форму. В его параметрах, ради организации и преемственности, переименуйте '''AreaTrigger''' в '''SharkTrigger''' или в аналогичное название, к которому вы можете быстро обратиться. | |
| - | + | Далее, выберите ранее созданный '''AreaShape'''. В его параметрах, прокрутите до раздела '''Target''' и щёлкните по '''Pick'''. | |
[[Файл:PickTarget.PNG|thumb|center]] | [[Файл:PickTarget.PNG|thumb|center]] | ||
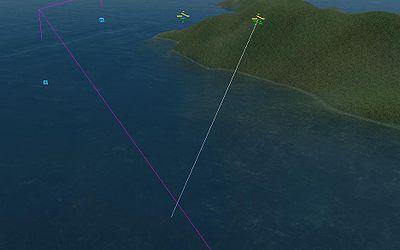
| - | + | Когда вы щёлкните по кнопке, вместо стандартного указателя мыши появится указатель в виде перекрестья. В окне проекции, передвиньте камеру так, чтобы был виден '''AreaTrigger''', и затем щёлкните по значку '''AreaTrigger'''. Между AreaTrigger и AreaShape сформируется линия, изображая, что эти две сущности связаны между собой. Это означает, что когда вы войдёте в '''AreaShape''', будет вызвано действие из '''AreaTrigger'''. | |
| - | + | ||
[[Файл:SharkAreaLink.JPG|thumb|400px|center]] | [[Файл:SharkAreaLink.JPG|thumb|400px|center]] | ||
= Настройка Flow Graph = | = Настройка Flow Graph = | ||
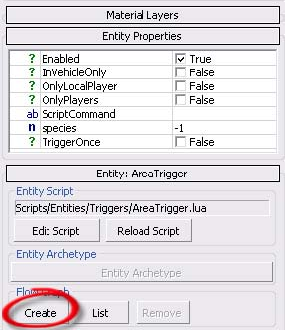
| - | + | Для того, чтобы сработал '''WaterKillEvent''', когда вы войдёте в AreaShape, нам нужно создать небольшой и простой потоковый граф. Для начала, нам нужно связать потоковый граф с одной из сущностей, чтобы потоковый граф загрузился при начале игры. Чтобы связать его с сущностей, в параметрах '''AreaTrigger''' (либо любой другой сущности) прокрутите до раздела '''Flowgraph''' и нажмите кнопку '''Create'''. | |
[[Файл:FlowgraphCreate.PNG|frame|center]] | [[Файл:FlowgraphCreate.PNG|frame|center]] | ||
| - | + | Назовите его как угодно, теперь у вас есть чистый лист потокового графа. | |
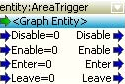
| - | + | Первое, что мы сделаем, это добавим '''AreaTrigger'''. Выберите '''AreaTrigger''' в окне проекции, и в редакторе '''Flow Graph''', нажмите '''правой кнопкой мыши → Add Selected Entity'''. В вашем потоковом графе должен появится нод '''''entity:AreaTrigger''''', а если граф был назначен к нему самому, то его имя сущности будет '''<GraphEntity>'''. | |
[[Файл:AreaTrigger.PNG|frame|center]] | [[Файл:AreaTrigger.PNG|frame|center]] | ||
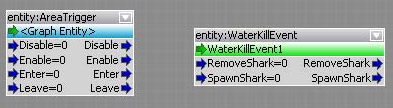
| - | + | '''AreaTrigger''' добавлен, теперь пришло время, сделать то же самое с '''WaterKillEvent'''. Выберите его в окне проекции, вернитесь в редактор '''Flow Graph''', нажмите '''правой кнопкой мыши → Add Selected Entity'''. В вашем потоковом графе должен появится нод '''''entity:WaterKillEvent''''', его имя сущности будет '''WaterKillEvent1''' (если вы не переименовали его). Ваш потоковый граф будет выглядеть как на следующем скриншоте. | |
[[Файл:StarterSharkFG.PNG|frame|center]] | [[Файл:StarterSharkFG.PNG|frame|center]] | ||
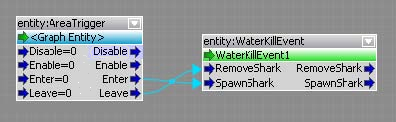
| - | + | Теперь, настало время связать ноды, так, чтобы когда вы вошли в '''AreaTrigger''' сработал '''WaterKillEvent'''. Как видите, у '''AreaTrigger''' есть выход '''Enter''', а у WaterKillEvent есть вход '''SpawnShark'''. Если вы их соедините, акула будет заспавнена, когда игрок входит в форму. Чтобы соединить два порта, удерживайте левую кнопку мыши у выхода '''Enter''', и перемещайте линию ко входу '''SpawnShark'''. Отпустите левую кнопку мыши, чтобы установить связь. Теперь нам нужно соединить порт '''Leave''' ('''''AreaTrigger''''') и порт '''RemoveShark''' ('''''WaterKillEvent'''''). Сделайте аналогично вышеописанному. Ваш готовый потоковый граф будет выглядеть, как показано ниже. | |
[[Файл:FinishedSharkFG.PNG|frame|center]] | [[Файл:FinishedSharkFG.PNG|frame|center]] | ||
= Завершение = | = Завершение = | ||
| - | + | Наконец, чтобы убедиться, что акула атакует вас, а не просто-напросто игнорирует, вам нужно сгенерировать её навигацию. Чтобы сделать это, нажмите в меню '''AI → Generate All Navigation'''. Акула должна атаковать вас. | |
| - | + | Чтобы перейти в игру, расположитесь поблизости формы и нажмите '''Ctrl + G'''. Плавайте в этой области, и скоро встретите акул! | |
<gallery> | <gallery> | ||
Текущая версия на 12:12, 17 февраля 2012
|
|
Добро пожаловать в урок от CryWiki Russia по добавлению акул на карту. В этой статье мы покажем вам, как назначить акулы к определенной области наряду с созданием простого потокового графа, необходимого для правильного спавна акул.
Содержание |
Настройка области для акул
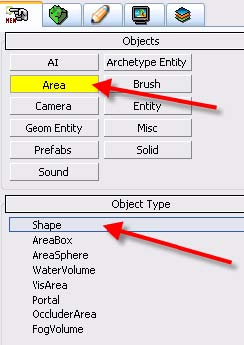
Для начала , нам нужно создать область для акул, которых вы добавите позже в статье, чтобы они перемещались и атаковали, когда мы входим. Чтобы это сделать, нам надо создать AreaShape. Он находится в RollupBar → Area → Shape, как показано на снимки ниже.
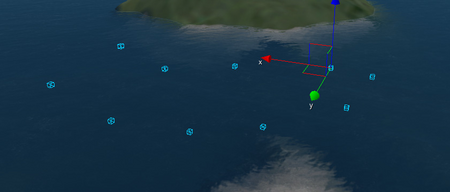
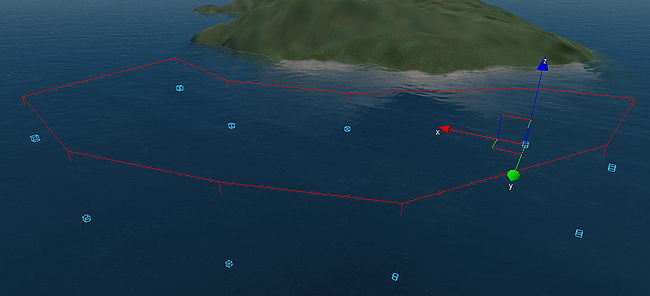
Вы должны увидеть на экране, в море оси X, Y и Z. Убедитесь, что Snap To Terrain выбраг (Ctrl + 1), чтобы форма не создалась под ландшафтом и щелкните кнопку мыши, чтобы создать первую точку. Продолжайте щелкать, чтобы добавить ещё точки (которые будут выглядеть как маленькие голубые кубы) и сделайте двойной щелчок, чтобы завершить форму. Это должно выглядеть примерно как на картинке ниже. Хотя вы не увидите линии между каждой из точек, которые образуют форму, пока вы не переместите камеру под воду. В дальнейшем мы сделаем, чтобы эти точки появлялись над водой.
Примечание:
Если вам нужно изменить точки формы , нажмите кнопку «Edit Shape» в параметрах форму. Вы можете дважды щелкнуть по соединяющей линии чтоьы создать новые точки, и сделайте двойной щелчок по точкам, чтобы удалить их.
Настройка формы
Прежде чем мы начнем назначать акул в этой области, мы изменим некоторые параметры нашей форме, чтобы сделать его попроще для последующих этапов данного урока. Сначала, выберите AreaShape и взгляните на его параметры в RollupBar. В параметрах будет его имя, вероятно Shape1. Для того, чтобы упростить организацию в будущем, переименуйте его в что-то вроде SharkShape , что будет легко различимо. В добавок к этому, вы также увидеть, что есть параметр Height, который по умолчанию равен 0; он определяет высоту формы и контролует, насколько будут высоки линий, соединяющие точки. Установите его чуть выше, чем высота вашего море; значение около 30 должно подойти. Как только вы сделаете это, ваша форма будет выглядеть как на скриншоте ниже.
Примечание:
Чтобы сделать AreaShape более заметным, отметьте галочкой DisplayFilled; это затенит форму по границе.
Назначение акулы к форме
В этом разделе описывается назначение сущности WaterKillEvent к форме; это фактически создаст акулы, которые нападают на вас. Мы также рассмотрим событие срабатывания, при входе в форму, используя AreaTrigger.
Добавление WaterKillEvent
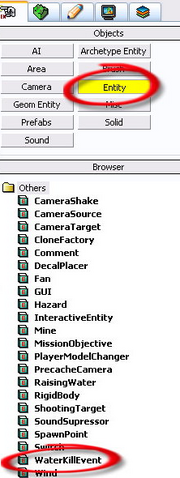
Для начала, нам надо добавить WaterKillEvent на карту; он спавнит акул. Находится здесь: RollupBar → Entity → Others → WaterKillEvent .
Перетаскивая, разместите его рядом с вашей формой. Важно подчеркнуть, что маленькая площадь, которую занимает WaterKillEvent, он не будет использовать, так что не нужно расширять или изменять.
Назначение AreaTrigger
Далее, нам нужно добавить AreaTrigger чтобы определять когда игрок находится в форме. Чтобы добавить AreaTrigger на карту, перейдите в RollupBar → Entity → Triggers → AreaTrigger.
Разместите AreaTrigger неподалёку форму. В его параметрах, ради организации и преемственности, переименуйте AreaTrigger в SharkTrigger или в аналогичное название, к которому вы можете быстро обратиться. Далее, выберите ранее созданный AreaShape. В его параметрах, прокрутите до раздела Target и щёлкните по Pick.
Когда вы щёлкните по кнопке, вместо стандартного указателя мыши появится указатель в виде перекрестья. В окне проекции, передвиньте камеру так, чтобы был виден AreaTrigger, и затем щёлкните по значку AreaTrigger. Между AreaTrigger и AreaShape сформируется линия, изображая, что эти две сущности связаны между собой. Это означает, что когда вы войдёте в AreaShape, будет вызвано действие из AreaTrigger.
Настройка Flow Graph
Для того, чтобы сработал WaterKillEvent, когда вы войдёте в AreaShape, нам нужно создать небольшой и простой потоковый граф. Для начала, нам нужно связать потоковый граф с одной из сущностей, чтобы потоковый граф загрузился при начале игры. Чтобы связать его с сущностей, в параметрах AreaTrigger (либо любой другой сущности) прокрутите до раздела Flowgraph и нажмите кнопку Create.
Назовите его как угодно, теперь у вас есть чистый лист потокового графа. Первое, что мы сделаем, это добавим AreaTrigger. Выберите AreaTrigger в окне проекции, и в редакторе Flow Graph, нажмите правой кнопкой мыши → Add Selected Entity. В вашем потоковом графе должен появится нод entity:AreaTrigger, а если граф был назначен к нему самому, то его имя сущности будет <GraphEntity>.
AreaTrigger добавлен, теперь пришло время, сделать то же самое с WaterKillEvent. Выберите его в окне проекции, вернитесь в редактор Flow Graph, нажмите правой кнопкой мыши → Add Selected Entity. В вашем потоковом графе должен появится нод entity:WaterKillEvent, его имя сущности будет WaterKillEvent1 (если вы не переименовали его). Ваш потоковый граф будет выглядеть как на следующем скриншоте.
Теперь, настало время связать ноды, так, чтобы когда вы вошли в AreaTrigger сработал WaterKillEvent. Как видите, у AreaTrigger есть выход Enter, а у WaterKillEvent есть вход SpawnShark. Если вы их соедините, акула будет заспавнена, когда игрок входит в форму. Чтобы соединить два порта, удерживайте левую кнопку мыши у выхода Enter, и перемещайте линию ко входу SpawnShark. Отпустите левую кнопку мыши, чтобы установить связь. Теперь нам нужно соединить порт Leave (AreaTrigger) и порт RemoveShark (WaterKillEvent). Сделайте аналогично вышеописанному. Ваш готовый потоковый граф будет выглядеть, как показано ниже.
Завершение
Наконец, чтобы убедиться, что акула атакует вас, а не просто-напросто игнорирует, вам нужно сгенерировать её навигацию. Чтобы сделать это, нажмите в меню AI → Generate All Navigation. Акула должна атаковать вас. Чтобы перейти в игру, расположитесь поблизости формы и нажмите Ctrl + G. Плавайте в этой области, и скоро встретите акул!