Руководство по редактору кат-сцен
Материал из CryWiki Russia
DCamer (Обсуждение | вклад) |
DCamer (Обсуждение | вклад) |
||
| (3 промежуточные версии не показаны) | |||
| Строка 142: | Строка 142: | ||
[[Файл:Sandbox_TrackviewPrimerTutorial_image027.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image027.jpg]] | ||
| - | + | В данном примере, мы просто запустим сцену, как только игрок зайдёт в игру, для этого добавим нод '''Misc->Start'''. | |
| - | + | Щелкните правой кнопкой мыши по серому полю, чтобы добавить новый нож и выберите нод '''Start''', он сработает как только игрок зайдёт в игру. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image028.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image028.jpg]] | ||
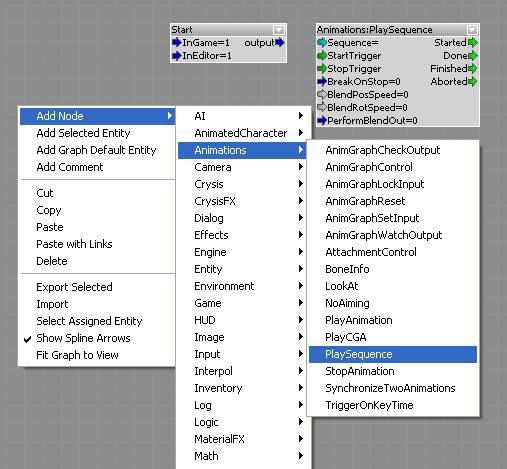
| - | + | Далее, нам надо чтобы нод ''Start''' вызывал воспроизведение кат-сцены, добавив нод '''Animations:PlaySequence'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image029.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image029.jpg]] | ||
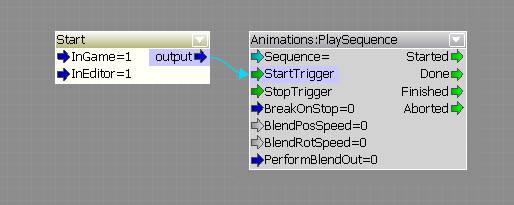
| - | + | Когда оба нода добавлены, мы соединим их чтобы установить логику, просто щелкните и удерживайте по порту с синей стрелкой и перетащите его к зелёному входному порту '''StartTrigger'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image030.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image030.jpg]] | ||
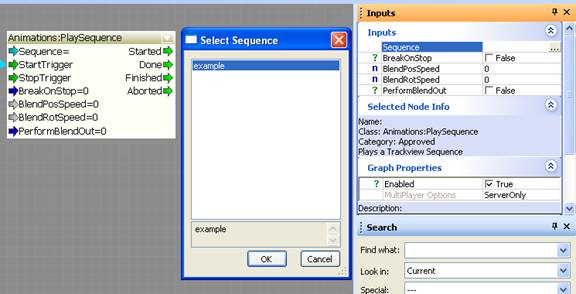
| - | + | Далее, нам надо выбрать, какую кат-сцену воспроизводить, дважды щелкните левой кнопкой мыши по ноду '''Animations:PlaySequence''', в настройках '''Inputs''' справа, щелкните многоточию, чтобы открыть '''Select Sequence''', выберите кат-сцену, которую вы создали и щелкните кнопку «OK». | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image031.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image031.jpg]] | ||
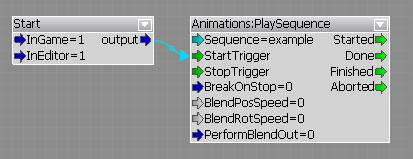
| - | + | Потоковый граф будет выглядеть как показано ниже. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image033.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image033.jpg]] | ||
| - | === | + | === Тестирование === |
| - | + | Если вы войдёте в игру, нажав «Ctrl+G», то сцена автоматически запустится. | |
| - | === | + | === Настройки окончания сцены === |
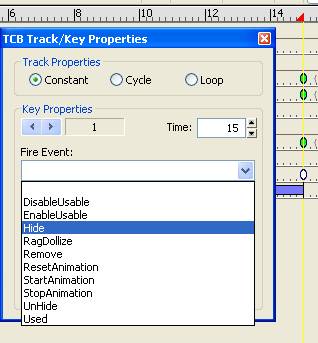
| - | + | В этой сценой, мы создадим иллюзию, что персонаж в сцене — это игрок, таким образом, по окончанию сцены мы хотим, скрыть персонажа, в редакторе кат-сцен мы можем это сделать. Откройте редактор кат-сцен и выберите сущность '''AnimObject''', дважды щелкните в треке '''Event''', чтобы добавить ключевой кадр на 15 секунде, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно '''Key Properties''', в выпадающем списки '''Fire Event''' выберите '''Hide'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image034.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image034.jpg]] | ||
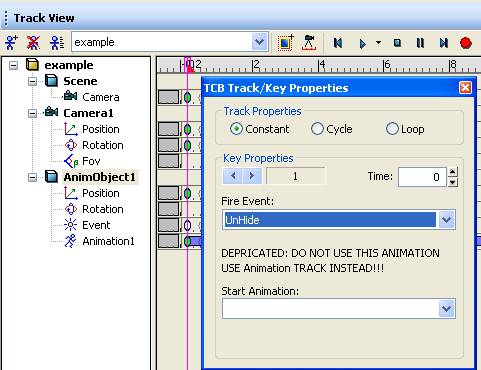
| - | + | Это действие скроет персонажа когда сцена дойдёт до последнего кадра, однако, если вы прокрутите сцену редакторе кат-сцен, то персонаж исчезнет во всей сцене, таким образом, нам надо добавить событие '''Unhide''' на кадр 0, снова дважды щелкните в треке '''Event''', чтобы добавить ключевой кадр, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно '''Key Properties''', в выпадающем списки '''Fire Event''' выберите '''Unhide'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image035.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image035.jpg]] | ||
| - | + | Теперь персонаж появляется и исчезает как надо. | |
| - | + | Для полной иллюзии, нам надо сделать чтобы игрок начал/продолжил, с того места, где «актер» останвился. В настоящее время, игрок начнет там, где он перейдёт в игру, что создаст иллюзию резкого перехода. | |
| - | + | Сначала нам надо узнать конечную позицию персонажа, прокрутите шкалу времени в редакторе кат-сцен на 15 секунду, далее, нам нужно связать эту чоку. | |
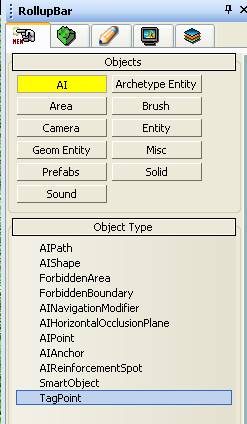
| - | + | В данном случае, полезно использовать '''TagPoint''', которые не виден при игре, выберите '''TagPoint''' и поместите вблизи персонажа, переименуйте '''TagPoint''' в «cine_character_endpoint». | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image036.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image036.jpg]] | ||
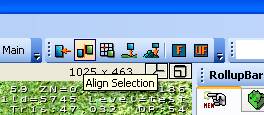
| - | + | Чтобы получить правильное выравнивание к персонажу, используйте инструмент '''Align Selection''', выберите '''TagPoint''' и затем щелкните по значку '''Align Selection''', затем щелкните по персонажу, это действие переместит '''TagPoint''' на правильную позицию. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image037.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image037.jpg]] | ||
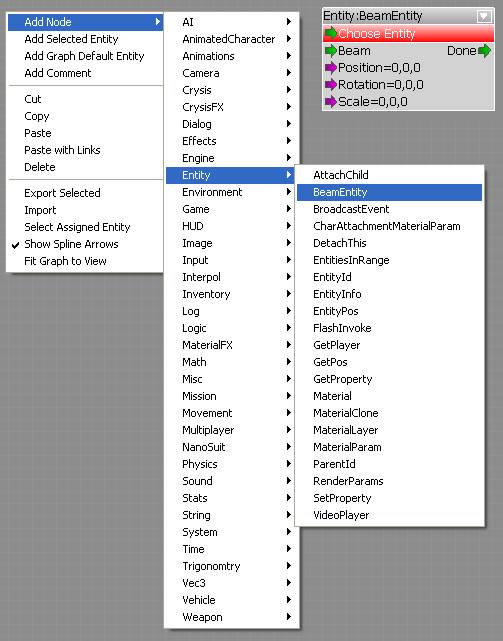
| - | + | Далее добавим логику в потоковом графе, чтобы игрок начал с этой точки, откройте '''Flow Graph''' и выберите потоковый граф, затем щелкните правой кнопкой мыши по серой части окна, и добавьте нод '''Entity:BeamEntity'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image038.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image038.jpg]] | ||
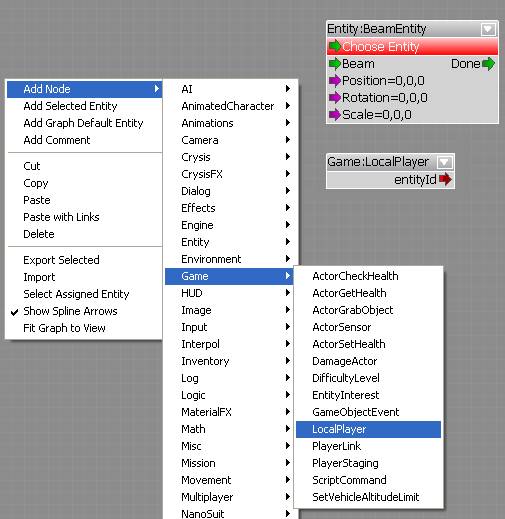
| - | + | Так как мы хотим чтобы игрок переместился к точке, поэтому добавьте нод '''Game:LocalPlayer''' | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image039.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image039.jpg]] | ||
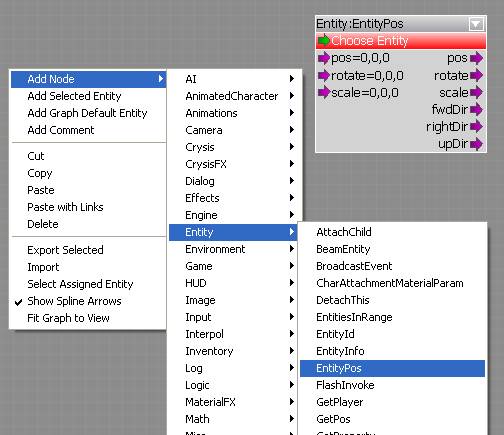
| - | + | Последним, нам надо добавить нод который свяжет позицию '''TagPoint''' с игроком, это нод '''Entiy:EntityPos''', добавьте его. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image040.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image040.jpg]] | ||
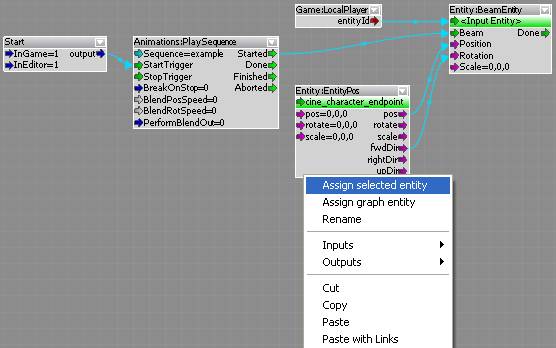
| - | + | Соедините ноды в потоковом графе, как показано ниже, чтобы назначить '''TagPoint''' на нод '''Entity:EntityPos''', выберите '''TagPoint''' в окне просмотра, а затем щелкните по заголовку нода '''Entity:EntityPos''' и выберите '''Assign Selected Entity'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image041.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image041.jpg]] | ||
| - | + | Теперь, когда сцена завершена, игрок начнёт с позиции '''TagPoint'''. | |
| - | == | + | == Добавление полноэкранного эффекта == |
| - | + | Для этой сцены, мы добавим появление из тёмного в начале, а затем исчезновение в темноту в конце, и, наконец, появление из темноты, при переходе управления к игроку. | |
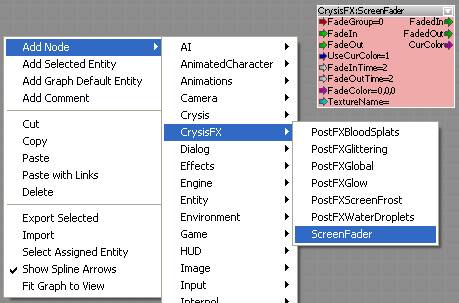
| - | + | Откройте '''Flow Graph''' и выбери потоковый граф, с которым вы собираетесь работать, затем щелкните правой кнопкой мыши и добавьте нод '''CrysisFX->ScreenFader'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image042.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image042.jpg]] | ||
| - | + | Выберите только что созданный нод '''CrysisFX->ScreenFader''' и укажите значение '''4''' в параметрах '''FadeInTime''' и '''FadeOutTime'''. | |
| - | + | Затем, продублируйте нод '''CrysisFX->ScreenFader''', щелкнув по нему правой кнопкой мыши и выберите '''Copy''', затем щелкните правой кнопкой мыши по серой части окна и выберите '''Paste''', повторить это действие несколько раз, чтобы всего стало три нода '''ScreenFader'''. | |
| - | + | Затем, мы добавим '''AreaTrigger''', чтобы вызвать логику исчезновения в кат-сцене, посредством потокового графа. | |
| - | + | Добавьте '''AreaTrigger''' в окне просмотра и переименуйте его в «cine_FadeOut_DT»; '''DT''' — это '''Dummy Trigger''' ('''''триггер-пустышка''''') который используется для отправки события из кат-сцены в потоковый граф. | |
| - | + | Далее, добавьте «cine_FadeOut_DT» в кат-сцену, нажав значок '''Add Selected Node'''. | |
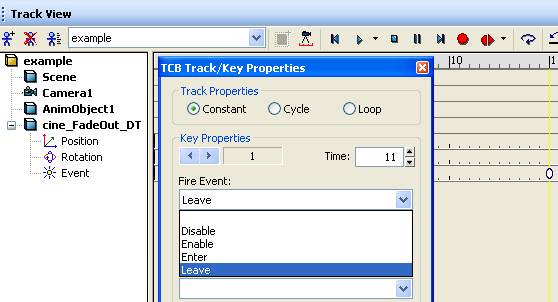
| - | + | В треке '''Event''' для «cine_FadeOut_DT» добавьте ключевой кадр на 11 секунде, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно '''Key Properties''', в выпадающем списки '''Fire Event''' выберите '''Leave'''. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image043.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image043.jpg]] | ||
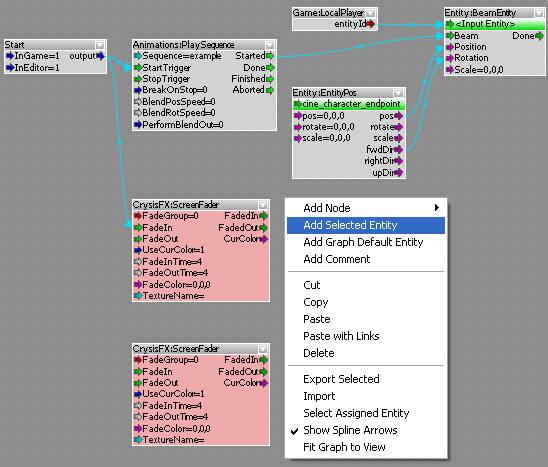
| - | + | Затем, откройте '''Flow Graph''', затем щелкните правой кнопкой мыши по серой части окна и выберите '''Add Selected Entity'''. Это действие добавит '''AreaTrigger''' в потоковый граф. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image044.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image044.jpg]] | ||
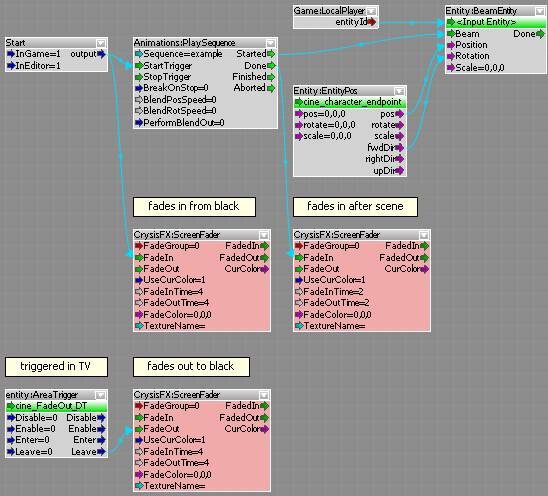
| - | + | Когда все необходимые ноды добавлены в потоковый граф, пора связать все логику воедино, настройте потоковый граф, как показано на изображении ниже. | |
[[Файл:Sandbox_TrackviewPrimerTutorial_image045.jpg]] | [[Файл:Sandbox_TrackviewPrimerTutorial_image045.jpg]] | ||
| - | + | Просто щелкните и переместите вывод нодов к ввода соответствующих нодов, чтобы сделать свзязь. | |
| - | [[Категория: | + | [[Категория:Официальная документация:Продвинутое - Анимация]] |
| - | = | + | = См. также = |
Текущая версия на 16:13, 23 мая 2011
Содержание |
Руководство по редактору кат-сцен
Введение
Следующее руководство опишет вам по шагам, как настроить основные кинематографические сцены в CryEngine 2.
Создание новой кат-сцены
Прежде чем начать
- Создайте новый слой в панели слоев, назовите новый слой «cinematic».
- Чтобы создать новую сцену, для начала откройте панель «TrackView», через «View->Open View Panel->Track View».
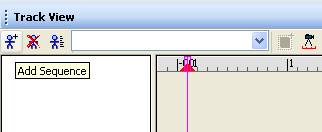
После открытия TrackView нажмите на иконку Add Sequence.
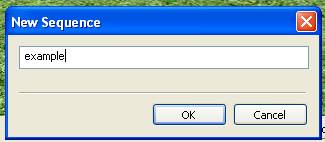
Назовите кат-сцену «example», затем щелкните OK.
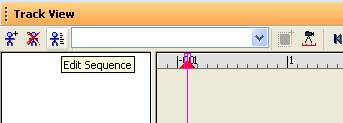
После того, как вы создали новую сцену, пришло время настроить свойства для данной конкретной сцены, нажмите на иконку Edit Sequence.

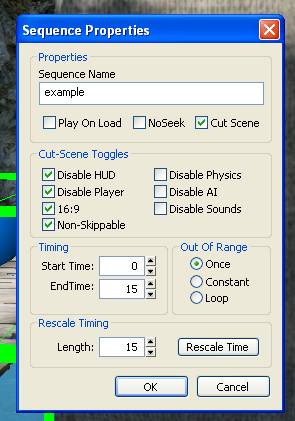
В появившемся окне Sequence Properties, отметьте следующие флажки:

Отметьте Disable HUD, это отключит стандартный интерфейс игрока, Disable Player скроет игрока при проигрывании сцены, 16:9 включает широкоформатный эффект сцены, и Non_Skippable означает, что если игрок нажмёт пробел, чтобы пропустить сцену, она продолжит проигрываться, EndTime была скорректирована и длительность сцена стала 15 секунд.
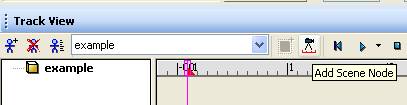
Первый элемент, который надо добавить в сцену, это Scene Node. Он позволяет нам переключать камеры.
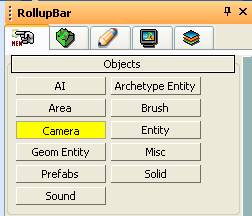
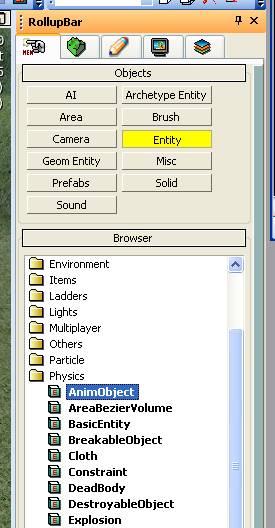
Однако, не добавленные в сцену камеры не могут быть выбраны. Далее, нам нужно добавить камеру, в RollupBar выберите Camera и поместите её на ваш уровень.
| Сущность Camera в редакторе Sandbox 2.
|
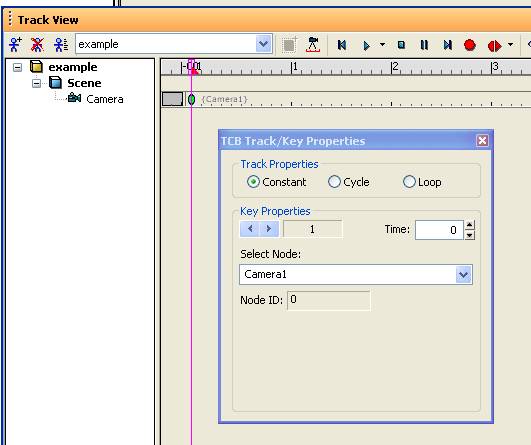
Далее, мы выберем сцену для использования этой камеры, дважды щелкните по шкале времени на кадре 0, чтобы добавить ключ, как только ключ будет добавлен, нажмите правой кнопкой мыши по ключу, чтобы открыть «Key Properties», щелкните по выпадающему списку и выберите только что добавленную «Camera1»;
Далее, мы добавим камеру в кат-сцену, так мы сможем «оживить» камеру.
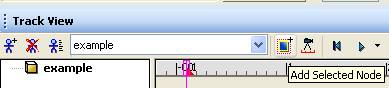
Выберите камеру, чтобы добавить её трек в кат-сцену, затем нажмите иконку Add Selected Node в TrackView.
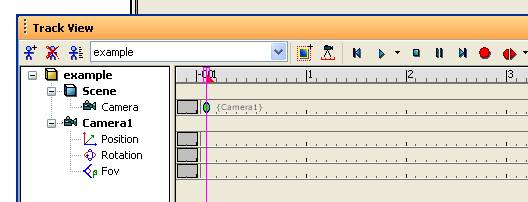
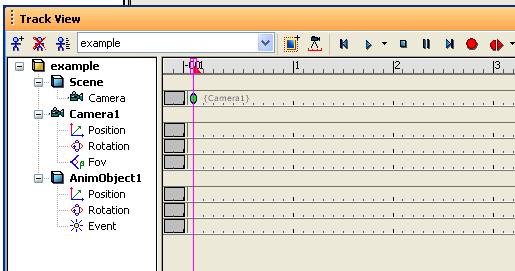
Камера должна появится в TrackView, как показано ниже.
Далее, мы добавим интересующий нас объект в сцену, чтобы сфокусировать на нём камеру.
В этом примере, мы добавим человека с простой анимацией ходьбы.
Для персонажей в кат-сценах используется AnimObject, используется вместо ИИ сущностей из соображений производительности, также как и AnimObject, система ИИ не будут конфликтовать с системой кат-сцен.
Выберите AnimObject в RollupBar и зажав левую кнопку мыши, перетащите его в окно перспективы.
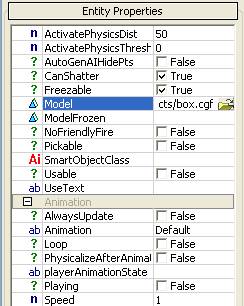
Замените стандартный прямоугольный объект моделью персонажа, для этого выберите AnimObject, и в разделе Entity Properties (в RollupBar), щелкните по значку папки в поле Model.
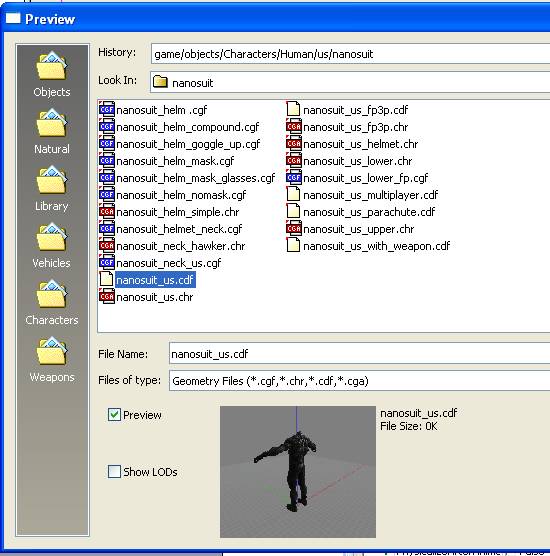
Далее, мы выберем персонажа чтобы добавить его в сцену. Для нашей сцены мы используем нанокостюм игрока.
Найдите файл objects/characters/human/us/nanosuit.
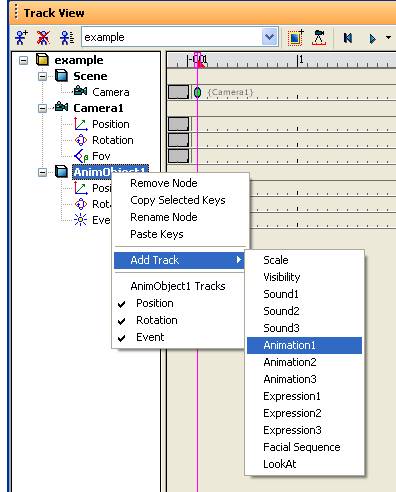
Далее, мы добавим персонажа в кат-сцену, выберите AnimObject и в кат-сцене щелкните Add Selected Node.
Кат-сцена станет выглядеть как на скриншоте ниже.
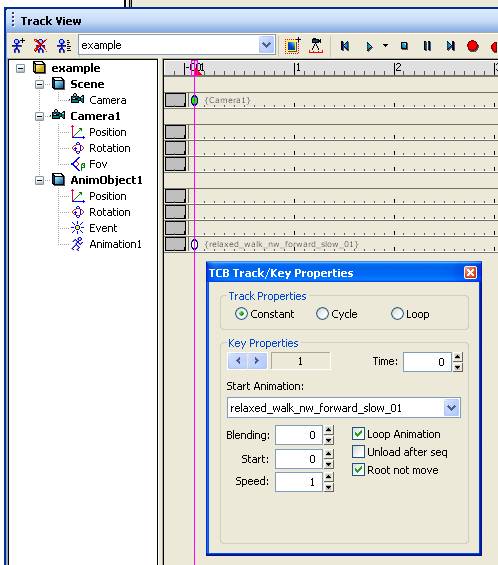
Далее, мы выберем анимацию для персонажа. Дважды щелкните по кадру 0, чтобы добавить ключ в трек анимации, затем щелкните правой кнопкой мыши по ключу, при этом появится окно Key Properties, затем щелкните по выпадающему списку и прокрутите вниз, и выбери анимацию «relaxed_walk_nw_forward_slow_01», также поставьте галочку Loop Animation, чтобы анимация вечно повторялась, а также поставьте галочку Root not move, так анимацию не сдвинется и исчезнет после проигрывания.
Ключевые кадры в кат-сценах
Следующий шаг — создание ключевых кадров для того, чтобы персонаж шел вперёд, сейчас же персонаж идёт на одно месте.
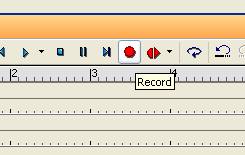
Для начала, убедитесь что персонаж выбран и установите ползунок кат-сцены в позицию 0, и щелкните кнопку Record в окне редактор кат-сцен.
В окне перспективы, переместите персонажа в желаемое исходное положение в кадре 0, это действие запишет положение и добавить ключ позиции для персонажа, затем переместите ползунок времени в кат-сцену на последний кадр на 15 секунду, вы заметите, что ключевые кадры появляются на нулевом кадре, и на текущем 15 кадре, пока кнопка записи не отжата, вы можете перемещать персонажа на желаемое конечное положение. Если вы сейчас подвигаете ползунок времени, то персонаж будет ходить между двумя точками, для получения более естественной анимации ходьбы, настройте конечное положение.
Анимирование камеры
Теперь, когда персонаж ходит, нам надо чтобы камера следовала за ним и панорамировала его ходьбу.
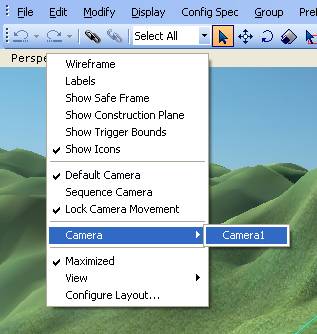
Чтобы посмотреть, что видно в камере, щелкните правой кнопкой по надписи «Perspective», чтобы вызвать выпадающее меню конфигурации окна просмотра, затем выберите «Camera->Camera1», теперь вы осматриваете сцену через «Camera1».
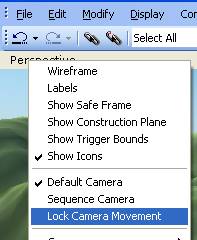
В начале камера заблокирована и вы не сможете её перемещать, так же как стандартное окно перспективы, чтобы разблокировать камеру, снимите галочку с Lock Camera Movement.
Это сдедано в целях безопасности, чтобы пользователь случайно не переместил камеру думая, что это окно перспективы, кнопки на окне кат-сцены также должны быть отжаты.
Теперь мы готовы анимировать камеру, для этого установите ползунок времени на кадр 0 и убедитесь, что выбрана камера и нажата кнопка в редакторе кат-сцены, отрегулируйте окно просмотра в соответствии с вашими пожеланиями.
Затем, передвиньте ползунок времени в редакторе кат-сцен на 5 секунд и расположите камеру как желаете, повторите подобные действия на 10 и 15 секундах.
Снова щелкните кнопку «Record», чтобы избежать случайное анимирование камеры, если вы теперь сдвинете ползунок времени назад в редакторе кат-сцен, то вы должны увидеть анимацию камеры по новому пути и идущего персонажа.
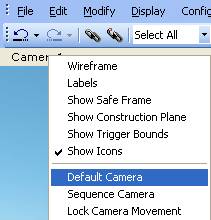
Теперь, нам нужно вернуть окно перспективы, для этого щелкните правую кнопку мыши по надписи «Camera1» и выберите Default Camera.
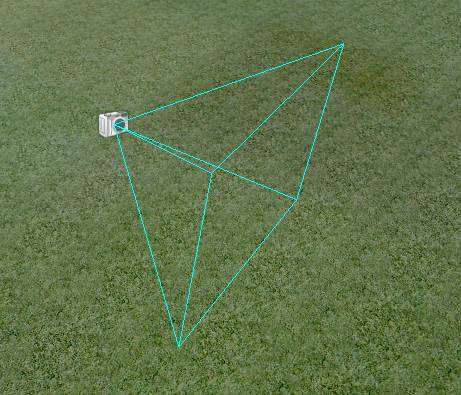
Мы увидем обзор сцены с изображениями сплайнов пути камеры и персонажа.
Проигрывание сцены
Если мы просто зайдём в игру, нажав «Ctrl+G», то сцена не воспроизведётся, поскольку мы должны сначала создать логику, используя потоковый граф.
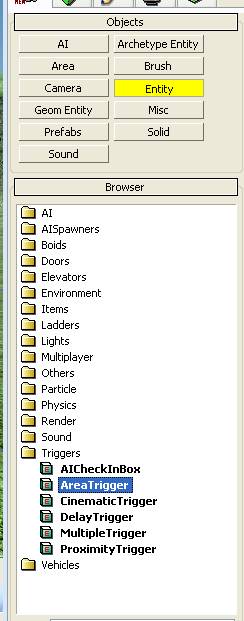
Для начала, нам надо добавить сущность, которая будет содержать потоковый граф, потоковый граф может содержаться в персонаже, он у нас AnimObject, однако использование конкретной сущности более безопасно, поскольку из неё очень трудно случайно удалить потоковый граф, так что, мы будем использовать AreaTrigger.
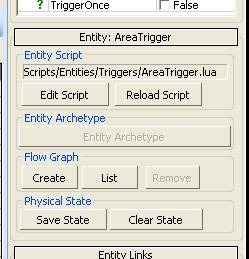
Выберите AreaTrigger и перетащите его в окно просмотра, затем переименуйте в «cine_example_FG», далее мы создадим потоковый граф, щелкните по кнопке «Create» в разделе Flow Graph.
Появится окно озаглавленное как «Enter Group Name for the Flow Graph», назовите группу «cinematics», это очень полезно, чтобы в ней содержались все потоковые графы, связанные с кинематографическими кат-сценами.
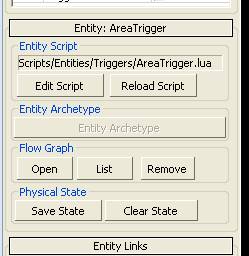
Выбрав AreaTrigger, щелкните по кнопке Open, чтобы начать работу над потоковым графом для этой сцены.
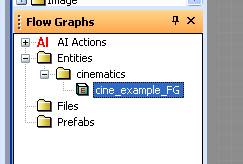
Откроется редактор Flow Graph, убедитесь, что вы выбрали новосозданный потоковый граф для начала работы над ним.
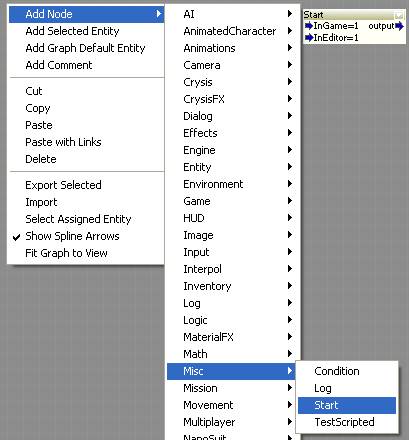
В данном примере, мы просто запустим сцену, как только игрок зайдёт в игру, для этого добавим нод Misc->Start.
Щелкните правой кнопкой мыши по серому полю, чтобы добавить новый нож и выберите нод Start, он сработает как только игрок зайдёт в игру.
Далее, нам надо чтобы нод Start' вызывал воспроизведение кат-сцены, добавив нод Animations:PlaySequence.
Когда оба нода добавлены, мы соединим их чтобы установить логику, просто щелкните и удерживайте по порту с синей стрелкой и перетащите его к зелёному входному порту StartTrigger.
Далее, нам надо выбрать, какую кат-сцену воспроизводить, дважды щелкните левой кнопкой мыши по ноду Animations:PlaySequence, в настройках Inputs справа, щелкните многоточию, чтобы открыть Select Sequence, выберите кат-сцену, которую вы создали и щелкните кнопку «OK».
Потоковый граф будет выглядеть как показано ниже.
Тестирование
Если вы войдёте в игру, нажав «Ctrl+G», то сцена автоматически запустится.
Настройки окончания сцены
В этой сценой, мы создадим иллюзию, что персонаж в сцене — это игрок, таким образом, по окончанию сцены мы хотим, скрыть персонажа, в редакторе кат-сцен мы можем это сделать. Откройте редактор кат-сцен и выберите сущность AnimObject, дважды щелкните в треке Event, чтобы добавить ключевой кадр на 15 секунде, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно Key Properties, в выпадающем списки Fire Event выберите Hide.
Это действие скроет персонажа когда сцена дойдёт до последнего кадра, однако, если вы прокрутите сцену редакторе кат-сцен, то персонаж исчезнет во всей сцене, таким образом, нам надо добавить событие Unhide на кадр 0, снова дважды щелкните в треке Event, чтобы добавить ключевой кадр, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно Key Properties, в выпадающем списки Fire Event выберите Unhide.
Теперь персонаж появляется и исчезает как надо.
Для полной иллюзии, нам надо сделать чтобы игрок начал/продолжил, с того места, где «актер» останвился. В настоящее время, игрок начнет там, где он перейдёт в игру, что создаст иллюзию резкого перехода.
Сначала нам надо узнать конечную позицию персонажа, прокрутите шкалу времени в редакторе кат-сцен на 15 секунду, далее, нам нужно связать эту чоку.
В данном случае, полезно использовать TagPoint, которые не виден при игре, выберите TagPoint и поместите вблизи персонажа, переименуйте TagPoint в «cine_character_endpoint».
Чтобы получить правильное выравнивание к персонажу, используйте инструмент Align Selection, выберите TagPoint и затем щелкните по значку Align Selection, затем щелкните по персонажу, это действие переместит TagPoint на правильную позицию.
Далее добавим логику в потоковом графе, чтобы игрок начал с этой точки, откройте Flow Graph и выберите потоковый граф, затем щелкните правой кнопкой мыши по серой части окна, и добавьте нод Entity:BeamEntity.
Так как мы хотим чтобы игрок переместился к точке, поэтому добавьте нод Game:LocalPlayer
Последним, нам надо добавить нод который свяжет позицию TagPoint с игроком, это нод Entiy:EntityPos, добавьте его.
Соедините ноды в потоковом графе, как показано ниже, чтобы назначить TagPoint на нод Entity:EntityPos, выберите TagPoint в окне просмотра, а затем щелкните по заголовку нода Entity:EntityPos и выберите Assign Selected Entity.
Теперь, когда сцена завершена, игрок начнёт с позиции TagPoint.
Добавление полноэкранного эффекта
Для этой сцены, мы добавим появление из тёмного в начале, а затем исчезновение в темноту в конце, и, наконец, появление из темноты, при переходе управления к игроку.
Откройте Flow Graph и выбери потоковый граф, с которым вы собираетесь работать, затем щелкните правой кнопкой мыши и добавьте нод CrysisFX->ScreenFader.
Выберите только что созданный нод CrysisFX->ScreenFader и укажите значение 4 в параметрах FadeInTime и FadeOutTime.
Затем, продублируйте нод CrysisFX->ScreenFader, щелкнув по нему правой кнопкой мыши и выберите Copy, затем щелкните правой кнопкой мыши по серой части окна и выберите Paste, повторить это действие несколько раз, чтобы всего стало три нода ScreenFader.
Затем, мы добавим AreaTrigger, чтобы вызвать логику исчезновения в кат-сцене, посредством потокового графа.
Добавьте AreaTrigger в окне просмотра и переименуйте его в «cine_FadeOut_DT»; DT — это Dummy Trigger (триггер-пустышка) который используется для отправки события из кат-сцены в потоковый граф.
Далее, добавьте «cine_FadeOut_DT» в кат-сцену, нажав значок Add Selected Node.
В треке Event для «cine_FadeOut_DT» добавьте ключевой кадр на 11 секунде, затем щелкните правой кнопкой мыши по ключевому кадры, при этом появиться окно Key Properties, в выпадающем списки Fire Event выберите Leave.
Затем, откройте Flow Graph, затем щелкните правой кнопкой мыши по серой части окна и выберите Add Selected Entity. Это действие добавит AreaTrigger в потоковый граф.
Когда все необходимые ноды добавлены в потоковый граф, пора связать все логику воедино, настройте потоковый граф, как показано на изображении ниже.
Просто щелкните и переместите вывод нодов к ввода соответствующих нодов, чтобы сделать свзязь.