Система Flash UI
Материал из CryWiki Russia
Система UI Action позволяет настраивать и контролировать любые Flash-элементы UI в потоковом графе.
Для этого каждый Flash-ассет может быть определена в XML-файле со всеми событиями, функциями и переменными, которые должны быть доступны в потоковом графе.
Содержание |
Настройка XML для Flash-ассета
Система Flash UI считывает все XML-файлы, которые находятся вGame/Libs/UI/UIElements и создаёт потоковые ноды для контролирования Flash-ассетов.
Откройте существующий XML-файл или создайте новый, чтобы определить новый UIElement.
Основное определение Flash-ассета:
<UIElements name="HudElements"> <!-- название группы для этого элемента --> <!-- определение элемента UI под названием "HUD" --> <UIElement name="HUD"> <!-- GFX/SWF-файл для этого элемента UI --> <GFx file="HUD.gfx" layer="1"> <!-- режим выравнивание этого элемента --> <Constraints> <Align mode="dynamic" halign="center" valign="center" scale="1" max="1" /> </Constraints> </GFx> <!-- доступные функции--> <functions> </functions> <!-- доступные события, которые вызываются Flash-ассетом --> <events> </events> <!-- доступные переменные--> <variables> </variables> <!-- доступные массивы --> <arrays> </arrays> <!-- доступные мувиклипы --> <movieclips> </movieclips> </UIElement> <!-- определение другого элемента UI под названием "LoadingScreen" --> <UIElement name="LoadingScreen"> ... </UIElement> </UIElements>
Функции
Функции, которые должны будут вызывать извне, нужна определить в списке <functions> элемента.
Например, функция ActionScript, для установки полосы здоровья:
function setHealth(iHealth:Number):void { // установка полосы здоровья }
Может быть определена в XML так:
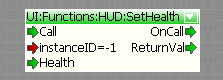
<function name="SetHealth" funcname="setHealth"> <param name="Health" desc="Players current health"/> </function>
Где name="…" — название функции, отображаемое в потоковом графе, а funcname="…" — название функции в самом ActionScript.
Система автоматически создаст нод, чтобы вызывать эту функцию.
Примечание:
Кроме того, можно определить функции, которые находятся не в корневом пространстве Flash-файла, например:
<function name="SetHealth" funcname="myHealthMc.mysubmc.setHealth"> <param name="Health" desc="Players current health"/> </function>
События
Чтобы получить уведомления о каком-либо взаимодействии с пользователем, например, если была нажата кнопка, можно определить события в списке <events>. Чтобы вызвать срабатывание события в коде ActionScript, необходимо вызвать fscommand("строкаКоманда"). Эти fscommands перехватываются движком.
Например, в функции onPress у кнопки, вы можете вызвать fscommand со строкой "onMyButtonPressed" и несколькими аргументами.
myButton.onPress = function() { var args:Array = new Array(); args.push(argument1); args.push(argument2); fscommand("onMyButtonPressed", args); }
Чтобы перехватить это событие, добавьте тег <event> в список <events>:
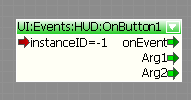
<event name="OnButton1" fscommand="onMyButtonPressed"> <param name="Arg1" desc="Some argument"/> <param name="Arg2" desc="Another argument"/> </event>
Система создаст нод для перехвата этого события.
Переменные, массивы и мувиклипы
Доступ к массиву или переменной также могут быть определены в XML-файле.
Просто добавьте тег <variable> в список <variables>, тег <array> в список <arrays> или тег <movieclip> в список <movieclips>.
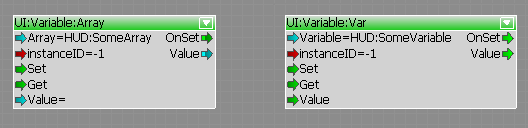
<variables> <variable name="SomeVariable" varname="someVariable"/> <variable name="TextField" varname="_root.myTextfield.text"/> </variables> <arrays> <array name="SomeArray" varname="_root.mc2.someArray"/> </arrays> <movieclips> <movieclip name="MovieClip1" instancename="_root.Mc1"/> <movieclip name="MovieClip2" instancename="_root.Mc1.subMc"/> </movieclips>
To get or set a variable select the variable in the dropdown list of the *UI:Variable:Var* or *UI:Variable:Array* flownode.
- Note:* Arrays are comma separated strings.
You can also access your defined MovieClips via FlowNodes.
Display / hide and setup gfx files
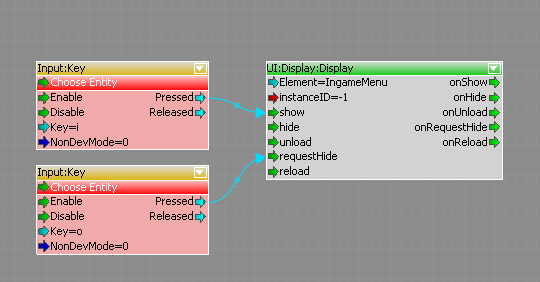
To show or hide a flash asset use the *UI:Display:Display* node. You can select the element in the dropdown list.
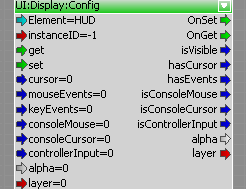
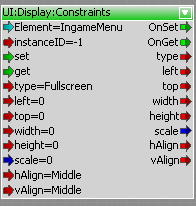
To setup the behavior and the constraints use the *UI:Display:Constraints* and *UI:Display:Config* nodes.
It is also possible to initialize all of those settings in the xml file.
<UIElement name="HUD" mouseevents="1" keyevents="1" cursor="1" console_mouse="1" console_cursor="1"> <GFx file="HUD.gfx" layer="1" alpha="0.5"> <!-- the align mode of this element --> <Constraints> <Align mode="fullscreen" /> <!-- <Align mode="dynamic" halign="center" valign="center" scale="1" max="1" /> --> <!-- <Align mode="fixed" /> --> <!-- <Position top="20" left="20" width="200" height="200" /> --> </Constraints> </GFx> … </UIElement>
Configuration
- *mouseevents*
0=disable, 1=enabled, if enabled mouse events are send to the flash file (mouse-clicks and movement)
- *cursor*
0=disabled, 1=enabled, if enabled a hardware mouse cursor is visible while the flash element is displayed.
- *keyevents*
0=disabled, 1=enabled, if enabled keyevents are send to the flash element.
- *console_mouse*
0=disabled, 1=enabled, if enabled the controller works as a mouse on console (thumb-stick). Only if *mouseevents* are enabled.
- *console_cursor*
0=diabled, 1=enabled, if enabled a hardware cursor is displayed on console as well. Only if *cursor* is enabled.
- *layer*
0 to n, defines in which order the elements are displayed (if more than one flash element is visible).
- *alpha*
0 to 1, the background alpha of the flash element.
Constraints
There are three modes to place the asset on the screen:
- *"fixed"*
in this mode the flash asset is displayed on a fixed position, defined by a top, left, width and height value.
- *"dynamic"*
this mode aligns the asset on anchors. For vertical alignment it is possible to align the flash element at the "top", "center" or "bottom", for horizontal alignment to the "left", "center" or "right" of the screen.
If *scale* is "1" it tries to scale the element to the maximum without deforming the aspect ratio. If *scale* is set to "0", it will not scale the flash asset. If *max* is set to "1" it will maximize the element so that 100% of the screen is covered (this might cause that some parts of the element are cut-off) otherwise the asset will fit to the screen with maybe some uncovered space on the left/right or top/bottom side.
- *"fullscreen"*
In this mode the viewport of the asset is same as the render viewport. If *scale* is set to "1" the asset is stretched to fit the complete screen, otherwise not.
Instantiation of Elements
Each node has the *"InstanceID"* port. With this instance ID you can have more than one instance of any flash asset. The *"InstanceID"* port of any UI node defines which instance should be affected by this node. If you use a node with a new instance ID it will automaticly create the new instance of this flash asset. If you use "-1" as the instance ID, the node will affect all instances of this flash element.
Helpful functions
There are some special *actionscript* functions that are automatically called by the UI system.
These functions can be defined in the rootspace of your *actionscript* and don’t need to be defined in the xml file.
Функции
Actionscript functions
- cry_onSetup*
If this function exists, it is called once the gfx/swf file is loaded by the engine.
function cry_onSetup(_bIsConsole) // true if running on console, false for pc
- cry_onShow*
If this function exists, it is called once the gfx/swf file is shown up.
function cry_onShow()
- cry_onHide*
If this function exists, it is called once the gfx/swf file is hided.
function cry_onHide()
- cry_onResize*
If this function exists, it is called once the resolution of the engine has changed.
function cry_onResize(_intWidth, _intHeight)
- cry_onBack*
If this function exists, it is called once if the player pressed the back button on the controller.
function cry_onBack()
- cry_requestHide*
This function is called if the "RequestHide" port was triggered on the UI:Display:Display Node (or via code / lua). Can be used to fade out elements.
function cry_requestHide()
fscommands
There are some fscommand strings that can be called within your actionscript.
- cry_hideElement*
If a fscommand is executed with this string, it tells the UI System to hide the element.
fscommand("cry_hideElement");
Example
Fade UI Element in / out.
// create onEnterFrame function to fade-in the root element (if UI Element is shown up) function cry_onShow() { _root._alpha = 0; onEnterFrame = function() { if (_root._alpha < 100) { _root._alpha++; } else { // clear onEnterFrame function onEnterFrame = function() {}; } } } // create onEnterFrame function to fade-out the root element (if requested by UI System) function cry_requestHide() { onEnterFrame = function() { if (_root._alpha > 0) { _root._alpha--; } else { // clear onEnterFrame function and notify UI-System that this element does not need to be drawn anymore. onEnterFrame = function() {}; fscommand("cry_hideElement"); } } }
You can now fade in/out the element by triggering the port show / requestHide if the UI:Display:Display Node.
UI Flowgraphs
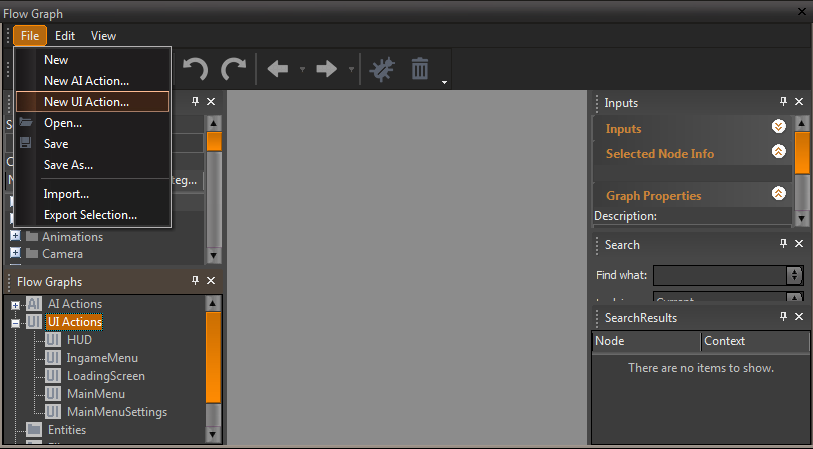
To create a new flowgraph for the UI just open the *Flowgraph* and choose “File->New UI Action…”.
All UI Actions are located in the *Flow Graphs* list and the xml files needs to be saved in Game/Libs/UI/UIActions.
- Note:* All UI actions are saved separate from the level. They need to be saved via File->Save in the flowgraph menu. *Make sure to save every time you did some changes\!*
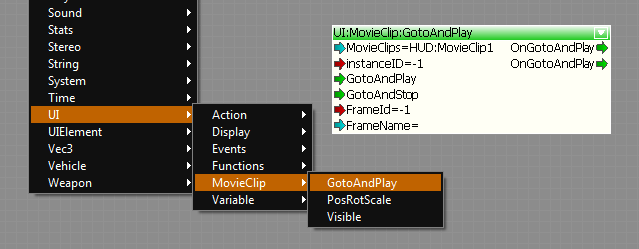
You find all flownodes for the UI in the component list unter UI.
Example
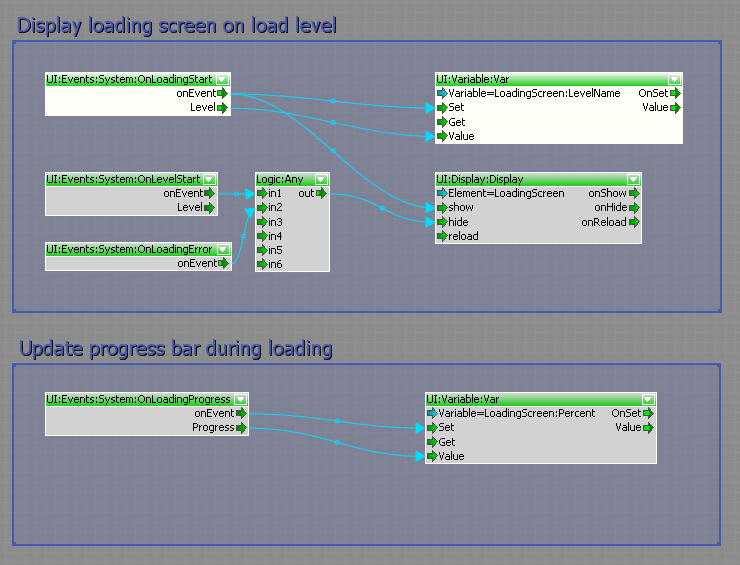
This example shows a simple flowgraph to show/hide a loading screen and setup the level name and a progress value.
The associated element is defined in Game/Libs/UI/UIElements/Menus.xml:
<UIElement name="LoadingScreen"> <GFx file="LoadingScreen.gfx" layer="2" alpha="1" > <Constraints> <Align mode="fullscreen" /> </Constraints> </GFx> <variables> <variable name="Percent" varname="LoadingPanel.Percent.text"/> <variable name="LevelName" varname="LoadingPanel.Level.text"/> </variables> </UIElement>
UI Actions
Sometimes it is helpful to trigger a complex UI Action several times without rebuilding the whole graph every time.
For this purpose it is possible to create UI Actions with a *“UI:Action:Start”* and *“*{*}UI:Action:End{*}*”* node. You will find this nodes under UI:Action.
The Name of the Flowgraph defines the Name of the Action.
The *“*{*}UI:Action:Control{*}*”* node allows to start an UI Action and receive notifications if an action was started or stopped.
It is also possible to pass several arguments to an UIAction via the *“*{*}UI:Action:Control{*}*”* node.
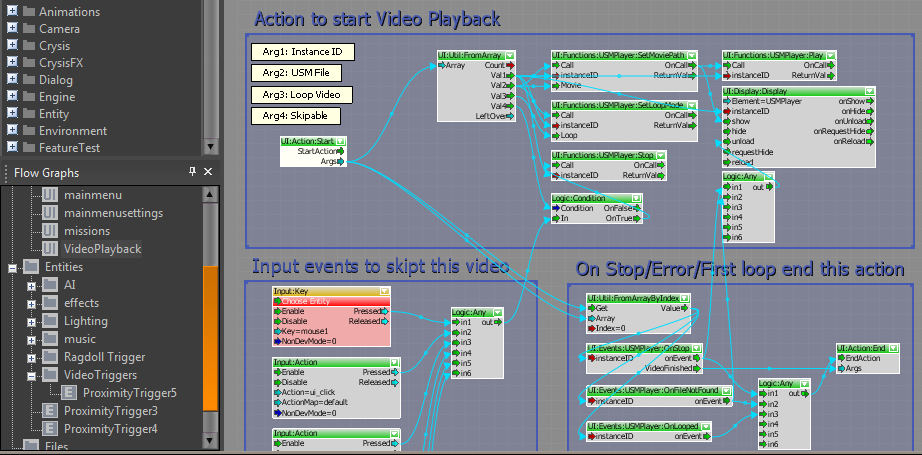
As an example the UIAction to display a USM Video file:
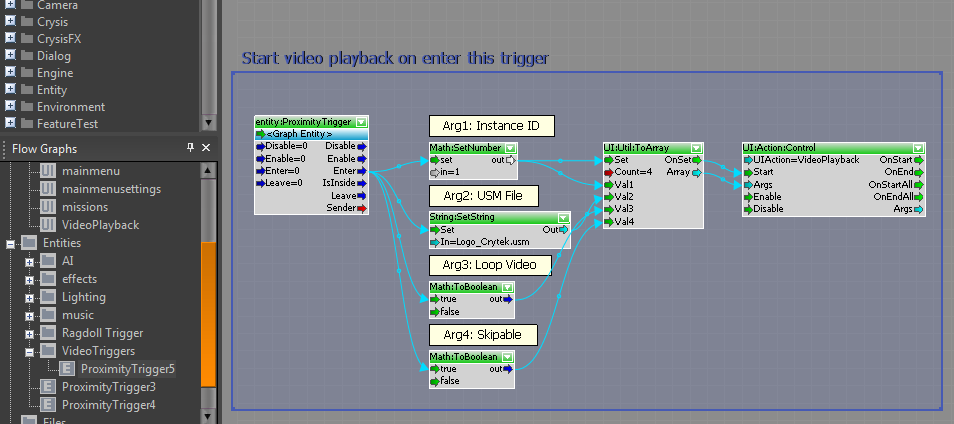
This action can be used e.g. to play a movie on enter a proximity trigger:
- Note:* You can control any UI action from any flowgraph. If you disable an UI Action, the complete flowgraph will be disabled (not only the Nodes between the start and end node). It is also possible to use the *StartAction* and *EndAction* notes more than once per flowgraph. Every *StartAction* node will be triggered if the action is started and the first reached *EndAction* node will trigger the OnEnd port of any *UI:Action:Control* node which is listening to the flowgraph.
LUA and Flash UI System
It is also possible to control the UI System via LUA. [List of LUA functions|Flash UI LUA functions]
Example
// Display UI Element UIAction.ShowElement("MyUIElement", 0); // Call actionscript UIAction.CallFunction("MyUIElement", 0, "Foo", "paramStr1", "paramStr2", 123, 12.3, false); // set variable UIAction.SetVariable("MyUIElement", 0, "MyVariable", 23); // get variable local var1 = UIAction.GetVariable("MyUIElement", 0, "MyVariable"); if (var1) then Log("Var1: %d", var1); end // set array local newValues = { "val1", "val2", "val3", }; UIAction.SetArray("MyUIElement", 0, "MyArray", newValues); // get array local values = UIAction.GetArray("MyUIElement", 0, "MyArray"); local value; if (values) then for i,value in ipairs(values) do Log("Value: %s", value); end end
Communication between C+\+ and UI flowgraph
You can just create your own custom flownodes and use them to trigger/receive UI functions/events. More information in the [Creating a New Flow Node] topic.
UI Event System
The UI System comes with an event system which can also used to communicate between C+\+ and the UI flowgraph.
The event system provides an easy way to define function and event nodes and handle them in C++.
Function nodes
Function nodes are available to all flowgraphs and provide an easy way to call C+\+ code.
Create a new .h file and name it *UIFunctions.h*
#ifndef __UIFunctions_H__ #define __UIFunctions_H__ #include <IFlashUI.h> class CUIFunctions : public IUIEventListener { public: CUIFunctions(); ~CUIFunctions(); // IUIEventListener virtual void OnEvent( const SUIEvent& event ); // ~IUIEventListener private: SUIEventHelper<CUIFunctions> m_Dispatcher; IUIEventSystem* m_pGameEvents; void OnFoo( const SUIEvent& event ); void OnBar( const SUIEvent& event ); }; #endif
Create a new .cpp file and name it *UIFunctions.cpp*
#include "StdAfx.h" #include "UIFunctions.h" CUIFunctions::CUIFunctions() : m_pGameEvents(NULL) { if (gEnv->pFlashUI) { // create a new event system called "Game" // type is eEST_UI_TO_SYSTEM; nodes for this event system will be found unter UI:Functions // register as event listener to the event system m_pGameEvents = gEnv->pFlashUI->CreateEventSystem( "Game", IUIEventSystem::eEST_UI_TO_SYSTEM ); m_pGameEvents->RegisterListener( this ); // create a new function description for "Foo" SUIEventDesc fooDesc( "Foo", "Foo", "Call a function named foo" ); // add a parameter description "Arg1" to the function description fooDesc.Params.push_back( SUIParameterDesc( "Arg1", "Arg1", "First Arg" ) ); // register the function description to the dispatcher m_Dispatcher.RegisterEvent( m_pGameEvents, fooDesc, &CUIFunctions::OnFoo ); // create another function description for "Bar" SUIEventDesc barDesc( "Bar", "Bar", "Call a function named bar" ); barDesc.Params.push_back( SUIParameterDesc( "Arg1", "Arg1", "First Arg" ) ); barDesc.Params.push_back( SUIParameterDesc( "Arg2", "Arg2", "Second Arg" ) ); m_Dispatcher.RegisterEvent( m_pGameEvents, barDesc, &CUIFunctions::OnBar ); } } CUIFunctions::~CUIFunctions() { if ( m_pGameEvents ) m_pGameEvents->UnregisterListener( this ); } void CUIFunctions::OnEvent( const SUIEvent& event ) { // use the dispatcher to dipatch the event to the correct function m_Dispatcher.Dispatch( this, event ); } void CUIFunctions::OnFoo( const SUIEvent& event ) { int arg1 = 0; if ( !event.args.GetArg(0, arg1) ) { CryLogAlways("Foo: argument 1 has wrong type (should be int)"); return; } // do something } void CUIFunctions::OnBar( const SUIEvent& event ) { bool arg1 = false; float arg2 = 0; if ( !event.args.GetArg(0, arg1) ) { CryLogAlways("Foo: argument 1 has wrong type (should be bool)"); return; } if ( !event.args.GetArg(1, arg2) ) { CryLogAlways("Foo: argument 2 has wrong type (should be float)"); return; } // do something }
Open *Game.h*, forward declare your class and add a private member to CGame:
#ifndef __GAME_H__ #define __GAME_H__ ... class CUIFunctions; ... class CGame : public IGame, public IGameFrameworkListener, public ILevelSystemListener { ... private: ... CUIFunctions * m_pUIFunctions; ... } ...
Open *Game.cpp* init m_pUIFunctions with NULL in the construcor, delete m_pUIFunctions in the deconstructor and create the CUIFunction object at the end of the init function.
#include "StdAfx.h" #include "Game.h" ... #include "UIFunctions.h" CGame::CGame() ... { m_pUIFunctions = NULL; } CGame::~CGame() { ... SAFE_DELETE(m_pUIFunctions); } ... bool CGame::Init(IGameFramework *pFramework) { ... if (m_ pUIFunctions == NULL) { m_ pUIFunctions = new CUIFunctions(); } } ...
{*}Note:* It is important to create all your classes that uses the UI event system before CompleteInit is called.
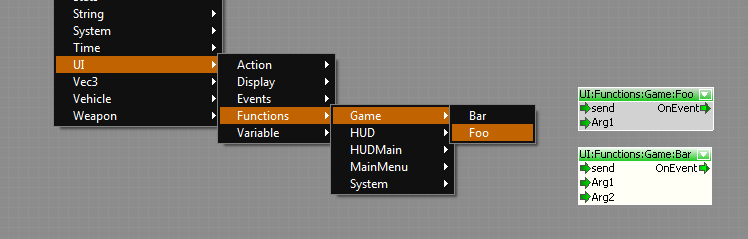
This code will result in two new nodes *UI:Functions:Game:Foo* and *UI:Functions:Game:Bar*.
If the port “send” is triggered, it will call the C+\+ code in UIFunctions.cpp.
Event Nodes
Event nodes are very similar to Function nodes. They are used to send events from C+\+ to any UI flowgraph. e.g. you can create a singleton class to call events from everywhere of your code.
Create a .h file UIGameEvents.h
#ifndef __UIGameEvents_H__ #define __UIGameEvents_H__ #include <IFlashUI.h> class CUIGameEvents { public: // access to instance static CUIGameEvents* GetInstance() { static CUIGameEvents inst; return &inst; } // init the game events void Init(); // events enum EUIGameEvents { eUIGE_FooEvent, eUIGE_BarEvent, }; void SendEvent( EUIGameEvents event, const SUIArguments& args ); private: CUIGameEvents() : m_pGameEvents(NULL) {}; ~CUIGameEvents() {}; IUIEventSystem* m_pGameEvents; std::map<EUIGameEvents, uint> m_EventMap; }; #endif
Create a .cpp file UIGameEvents.cpp
#include "StdAfx.h" #include "UIGameEvents.h" void CUIGameEvents::Init() { if (gEnv->pFlashUI) { // create a new event system called "Game" // type is eEST_SYSTEM_TO_UI; nodes for this event system will be found unter UI:Events m_pGameEvents = gEnv->pFlashUI->CreateEventSystem( "Game", IUIEventSystem::eEST_SYSTEM_TO_UI ); // create a new event description for "Foo" SUIEventDesc fooDesc( "Foo", "Foo", "Event named foo" ); // add a parameter description "Arg1" to the event description fooDesc.Params.push_back( SUIParameterDesc( "Arg1", "Arg1", "First Arg" ) ); // register the event to the event system and associate the id with the event enum m_EventMap[ eUIGE_FooEvent ] = m_pGameEvents->RegisterEvent( fooDesc ); // create another event description for "Bar" SUIEventDesc barDesc( "Bar", "Bar", "Event named bar" ); barDesc.Params.push_back( SUIParameterDesc( "Arg1", "Arg1", "First Arg" ) ); barDesc.Params.push_back( SUIParameterDesc( "Arg2", "Arg2", "Second Arg" ) ); m_EventMap[ eUIGE_BarEvent ] = m_pGameEvents->RegisterEvent( barDesc ); } } void CUIGameEvents::SendEvent( EUIGameEvents event, const SUIArguments& args ) { // send the event if (m_pGameEvents) { m_pGameEvents->SendEvent( SUIEvent(m_EventMap[event], args) ); } }
Open Game.cpp, include «UIGameEvents.h» and add to the end of the Init function:
bool CGame::Init(IGameFramework *pFramework) { ... CUIGameEvents::GetInstance()->Init(); } ...
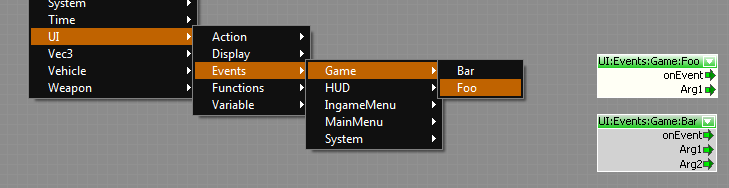
The code will create two nodes for the flowgraph:
Now you can call from everywhere in your code the SendEvent function to trigger e.g. the UI:Events:Game:Bar Node:
int arg1 = 12; float arg2 = 1.4f; SUIArguments args; args.AddArgument( arg1 ); args.AddArgument( arg2 ); CUIGameEvents::GetInstance()->SendEvent( CUIGameEvents::eUIGE_BarEvent, args );