Создание мини-карты
Материал из CryWiki Russia
Alex626 (Обсуждение | вклад) |
DCamer (Обсуждение | вклад) |
||
| (8 промежуточных версий не показаны.) | |||
| Строка 1: | Строка 1: | ||
| - | + | == Создание мини-карты == | |
| - | == | + | === Введение === |
| + | В этом пошаговом руководстве описано создание миникарты с помощью редактора Sandbox и программы Adobe Photoshop.<br /> | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image001.jpg]] | |
| - | + | === Создание мини-карты === | |
| - | + | ==== Начало работы ==== | |
| + | Для создания мини-карты вам придётся редактировать файл '''MapScreenshotSettings.xml''' с помощью '''«Блокнота»'''. Этот файл находится в папке '''Editor'''. | ||
| - | + | Многие из этих параметров могут быть изменены для достижения желаемого результата, перед редактированием убедитесь что вы сделали резервную копию файла '''MapscreenshotSettings.xml''' . | |
| - | ==== | + | <source lang="xml"><settings> |
| + | <e_fog value="0" /> | ||
| + | <e_shadows value="0" /> | ||
| + | <r_PostProcessEffects value="0" /> | ||
| + | <r_HDRRendering value="0" /> | ||
| + | <e_detail_materials value="1" /> | ||
| + | <e_gsm_range_step value="20" /> | ||
| + | <e_gsm_lod_num value="3" /> | ||
| + | <e_gsm_range value="20" /> | ||
| + | <e_gsm_cache value="0" /> | ||
| + | <e_detail_materials_view_dist_z value="256" /> | ||
| + | <e_vegetation_sprites_distance_ratio value="4" /> | ||
| + | <e_shadows_cast_view_dist_ratio value="1" /> | ||
| + | <r_EyeAdaptationFactor value="0" /> | ||
| + | <r_EyeAdaptationBase value="1" /> | ||
| + | <r_HDRRendering value="1" /> | ||
| + | <e_lod_ratio value="4" /> | ||
| + | <e_clouds value="0" /> | ||
| + | <e_water_ocean value="1" /> | ||
| + | <e_particles value="0" /> | ||
| + | <e_view_dist_ratio value="800" /> | ||
| + | <e_hw_occlusion_culling_water value="0" /> | ||
| + | </settings></source> | ||
| - | + | ==== Шаг #1 ==== | |
| + | Первое, откройте свой уровень для которого хотите создать мини-карту, в редакторе. | ||
| - | + | ==== Шаг #2 ==== | |
| + | Затем мы откроем функции мини-карты; они расположены в '''[[Sandbox RollUpBar|RollUpBar]]''', в панели '''Terrain'''. | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image002.jpg]] | |
| - | + | Теперь нажмём кнопку '''Mini Map''', появится большой зелёный прямоугольник и маленький синии квадрат «выбора», иногда он появляется в координатах карты 0,0,0.<br /> [[Файл:Sandbox MiniMapTutorial image003.jpg]] | |
| - | + | Чтобы переместить ограничивающую рамку мини-карты, щелкните и удерживайте правую кнопку мыши, и переместите синий квадрат выбора к точке, где вы хотите создать вашу мини-карту. | |
| - | ==== | + | ==== Шаг #3 ==== |
| + | После перемещения квадрата, нажмите кнопку '''Use New Mini Map Area''' чтобы обновить ограничивающую рамку мини-карту, и переместить её в новое место. | ||
| - | + | Зелёная ограничивающая рамка показывает область, которая будет превращена в мини-карту, отрегулируйте высоту камеры, изменив её размер. | |
| - | + | Вы можете отключить океан в настройках рендера ('''RollupBar→Render Settings''') чтобы увидеть зелёную ограничивающую рамку, если та часть карты находится под водой. Включите его после создания мини-карты. | |
| - | + | Отличным вариантом настройки высоты камеры ('''''Camera Height''''') является 20-50 метров над высотой ландшафта, так зелёная ограничивающая рамка, с легкостью расположиться вокруг синего квадрата. Вспомните о высоте вашего ландшафта, если зеленая рамка не отображается. | |
| - | + | Чтобы изменить высоту камеры ('''''Camera Height'''''), укажите предпочтительную высоту в поле ввода и нажмите '''Use New Mini Map Area'''. | |
| - | + | Регулировка '''Resolution (''разрешение'')''' в свойствах мини-карты увеличит размер конечного изображения, которое будет создано редактором, например, выбор разрешения 2048 даст изображения размером 2048x2048 пикселей. | |
| - | + | [[Файл:Sandbox MiniMapTutorial image004.gif]] | |
| - | + | ==== Шаг #4 ==== | |
| + | Прежде, чем перейти к '''5 шагу''', убедитесь, что ограничивающая рамка миникарты, по размеру превосходит область игрового процесса вашей карты, чтобы игрок, стоя на границе вашей карты, не увидел срез на радаре. | ||
| - | + | Это важный шаг и правило, которое следует помнить при создании мини-карты, для предотвращения необходимости повторного создания вашей мини-карты. | |
| - | + | ==== Шаг #5 ==== | |
| + | Теперь, когда вы настроили '''высоту камеры,''' '''разрешение''' и область, убедитесь, что выбрана шестнадцатеричная или числовая '''высота камеры'''.<br /> | ||
| - | + | Теперь можете нажимать кнопку '''Generate [[Sandbox TerrainMinimap|MiniMap]]'''. | |
| - | + | Быстрая последовательность изображений начнет мигать в левом верхнем углу, показывая, что редактор создаёт вашу мини-карту, это может занять несколько минут в зависимости от настроек '''Camera Height''', '''Resolution''' и '''MapScreenshotSettings.xml''' . | |
| - | + | {{Примечание|Обратите внимание, что вы должны выбирать очень большие разрешения, например, 8192 или 16384, если вы работаете в редакторе на очень мощной машине с не менее 8 Гб оперативной памяти.}} | |
| - | + | После того, как редактор завершит создание, ваша мини-карта будет помещена в папку '''Game\ScreenShots\Map''' с XML-файлом. | |
| - | + | XML предоставляет движку координаты карты, так, что позиция игрока будет корректно отображается на мини-карте. | |
| - | + | === Подготовка вашей мини-карты === | |
| - | ==== | + | ==== Шаг #1 ==== |
| + | Откройте только что созданную мини-карту в '''Adobe Photoshop'''. | ||
| - | + | Чтобы убедиться, что ваша мини-карта будет корректно отображаться в игре вам необходимо обесцветить изображение и настроить её уровни. | |
| - | + | ==== Шаг #2 ==== | |
| + | Чтобы обесцветить ваша мини-карту, перейдите в '''Image→Adjustments→Desaturate''' ('''''Изображение→Коррекция→Обесцветить'''''), это действие сделает вашу мини-карту черно-белой. | ||
| - | + | ==== Шаг #3 ==== | |
| + | Теперь нам нужно настроить уровни, так как на вершине конечного изображения будет применяться наложение цвета, поэтому потребуется наличие несколько выдающихся черно-белых и ясных серых тонов, регулируйте уровни чтобы игроки смогли распознать больше деталей. | ||
| - | + | Старайтесь избегать создание полностью черных областей. | |
| - | + | Чтобы начать, перейдите в '''Image→Adjustments→Levels '''('''''Изображение→Коррекция→Уровни'''''), появится диалоговое окно «Уровни». | |
| - | + | [[Файл:Sandbox MiniMapTutorial image005.jpg]] | |
| - | + | Регулируя входные уровни ('''''Input Levels''''') вы можете создать контрастное изображение. | |
| - | ==== | + | ==== Шаг #4 ==== |
| + | Перейдите в '''File→Save As…''' ('''''Файл → Сохранить как…''''', появится окно сохранения, в свитке '''Format''' ('''''Тип файлов''''') выберите '''CryTIFPlugin'''. | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image006.jpg]] | |
| - | + | Нажмите '''Save''' ('''''Сохранить'''''), теперь появится окно '''CryTIFPlugin''', которое имеет широкий спектр настроек и параметров, но нам необходимо использовать только некоторые из них. | |
| - | ==== | + | ==== Шаг #5 ==== |
| + | Первое, измените параметр '''Preset''' ('''''Предустановка''''') с стандартного значения ('''''Diffuse_highQ''''') на '''Minimap'''. | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image007.jpg]] | |
| - | ==== | + | ==== Шаг #6 ==== |
| + | Перейдите на вкладку '''Advanced''' ('''''Расширенные''''') и убедитесь что галочка с '''Auto Optimize file '''('''''Авто-оптимизация файла''''') снята. | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image008.jpg]] | |
| - | + | Далее нажмите, '''OK''' , теперь '''CryTiffPlugin''' создаст файл в формате '''TIF'''. Не беспокойтесь о размере файла. '''Resource Compiler''' автоматически создаст DDS-файл для предназначенной платформы, указанной в его параметрах. | |
| - | + | {{Примечание|title=Важно|Не используйте плагин CryTiff в Adobe Photoshop для создания миникарты.''' <br /> '''Просто используйте DDS-плагин от NVIDIA для экспорта миникарт в типе DXT1 из Photoshop.'''}} | |
| - | ==== | + | ==== Шаг #7 ==== |
| + | Миникарта готова к использованию, выберите TIF-файл и XML-файл, которые были созданы для вашей миникарты и скопируйте их в папку с вашей картой. | ||
| - | + | Если у вас есть XML-файл в папке с вашей картой, вы его просто открыть '''Блокнотом'''. | |
| - | + | В XML-файле вам нужно отредактировать значения в первой строке, а именно атрибуту '''startX''', '''startY''', '''endX''' и '''endY''', замените эти значения на значения из XML-файла миникарты. | |
| - | + | [[Файл:Sandbox MiniMapTutorial image009.jpg]] | |
| - | + | Убедитесь, что в атрибуте '''[[Инструмент «MiniMap»|MiniMap]] Filename''' указано название DDS-файла миникарты. | |
| - | + | [[Файл:Sandbox MiniMapTutorial image010.jpg]] | |
| - | + | Не указывайте TIF, вместо того, укажите DDS ('''Resource Compiler''' сам его создаст из TIF, в ином случае вручную его создайте плагином NVIDIA). | |
| - | + | {{Примечание|Если в XML-файле нет таких значений, то просто скопируйте всю строку из XML-файла миникарты.}} | |
| - | + | Теперь миникарта будет отображаться на вашей карте. | |
| - | + | === Добавление деталей в миникарту === | |
| + | Этот процесс потребует создать несколько маленьких частей вашей миникарты и затем скомпоновать их с помощью Adobe Photoshop. | ||
| - | + | В основном, такой процесс необходим, если ваш компьютер не в состоянии справиться с созданием миникарт в большом разрешении. | |
| - | + | Прежде чем начать, убедитесь что у вас установлен '''NVIDIA Texture Tools''' в Adobe Photoshop. ([http://developer.nvidia.com/object/dds_utilities_legacy.html Legacy Texture Tools]) | |
| - | + | ==== Шаг #1 ==== | |
| + | Далее, откройте ваш DDS-файл миникарты в Adobe Photoshop, инструменты NVIDIA это распознают и откроют окно свойств (показано ниже), просто нажмите '''OK''' . | ||
| - | + | [[Файл:Sandbox MiniMapTutorial image011.jpg]] | |
| - | + | Открыв миникарту вы можете увидеть что качество, как на примере, приведённом ниже, не самое лучшее. Мы изменим это. | |
| - | + | [[Файл:Sandbox MiniMapTutorial image012.jpg]] | |
| - | === | + | ==== Шаг #2 ==== |
| + | Перейдите в редактор, и выберите инструмент '''MiniMap'''. | ||
| - | + | Для получения высокого качества достаточно изменить '''Camera Height''' и оставить разрешение оригинальной миникарты, это важно, иначе вы столкнётесь с проблемой несоответствия размеров изображений. | |
| - | + | Вам также надо изменить строки из файла '''MapScreenshotSettings.xml''', приведённые ниже, эти настройки увеличат качество и степень видимости объектов. | |
| + | <source lang="xml"><e_detail_materials value="100000" /> | ||
| + | <e_detail_materials_view_dist_z value="1000000" /> | ||
| + | <e_lod_ratio value="0" /> | ||
| + | <e_view_dist_ratio value="100000" /></source> | ||
| + | После редактирования '''MapScreenshotSettings.xml''', вернитесь к редактору, и нажмите кнопку '''Generate [[Инструмент «MiniMap»|MiniMap]]''', это вновь создать файл миникарты и XML-файл, XML-файл можно спокойно удалять, так как он нам не понадобится. | ||
| - | + | ==== Шаг #3 ==== | |
| + | Вернитесь в Adobe Photoshop и откройте файл миникарты, который только что создал редактор. | ||
| - | + | Выберите всё изображение, выбрав пункт меню '''Select → All''' и выполните копирование '''Edit → Copy'''. | |
| - | + | Перейдите к вашей мини-карте, в какую вы хотите добавить детали, нажмите '''Edit → Paste''' и разместите скопированное изображение. | |
| - | + | ==== Шаг #4 ==== | |
| - | + | После того как вы всё сделали, то пора изменят размер изображения, которое вы только что вставили в мини-карту. | |
| - | + | Здесь вам пригодится калькулятор, то есть, если ваша мини-карта была создана с '''Camera Height''' равным 512, например, то вам лучше сгенерировать маленькие мини-карты с шагом 256 или 128 и так далее. | |
| - | = | + | Если вы, например, сгенерировали маленькие мини-карты с шагом 128, то его нужно нужно разделить на 512, чтобы рассчитать процент масштаба (128/512 = 0,25, что составляет 25 % масштабирования.) |
| - | + | [[Файл:Sandbox MiniMapTutorial image013.jpg]] | |
| - | + | ==== Шаг #5 ==== | |
| - | + | После того, как вы успешно масштабировали кусок вашей мини-карты до правильного размера, вам понадобится переместить его в правильное положение на оригинальные мини-карте, не забудьте дважды проверить, точно ли он правильно подходит. | |
| - | + | Повторите шаги от 2 до 5, сколько хотите раз, чтобы ваша мини-карта обладала высоким уровнем качества. | |
| - | + | Вот и всё! Немного дополнительной работы, и у вас будет очень высококачественная мини-карта. | |
| - | == | + | == См. также == |
| - | + | [[Категория:Официальная документация:Продвинутое - SFX]] | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Текущая версия на 18:02, 15 октября 2011
Содержание |
Создание мини-карты
Введение
В этом пошаговом руководстве описано создание миникарты с помощью редактора Sandbox и программы Adobe Photoshop.
Создание мини-карты
Начало работы
Для создания мини-карты вам придётся редактировать файл MapScreenshotSettings.xml с помощью «Блокнота». Этот файл находится в папке Editor.
Многие из этих параметров могут быть изменены для достижения желаемого результата, перед редактированием убедитесь что вы сделали резервную копию файла MapscreenshotSettings.xml .
<settings> <e_fog value="0" /> <e_shadows value="0" /> <r_PostProcessEffects value="0" /> <r_HDRRendering value="0" /> <e_detail_materials value="1" /> <e_gsm_range_step value="20" /> <e_gsm_lod_num value="3" /> <e_gsm_range value="20" /> <e_gsm_cache value="0" /> <e_detail_materials_view_dist_z value="256" /> <e_vegetation_sprites_distance_ratio value="4" /> <e_shadows_cast_view_dist_ratio value="1" /> <r_EyeAdaptationFactor value="0" /> <r_EyeAdaptationBase value="1" /> <r_HDRRendering value="1" /> <e_lod_ratio value="4" /> <e_clouds value="0" /> <e_water_ocean value="1" /> <e_particles value="0" /> <e_view_dist_ratio value="800" /> <e_hw_occlusion_culling_water value="0" /> </settings>
Шаг #1
Первое, откройте свой уровень для которого хотите создать мини-карту, в редакторе.
Шаг #2
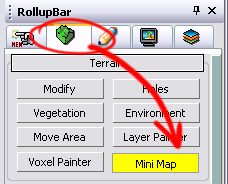
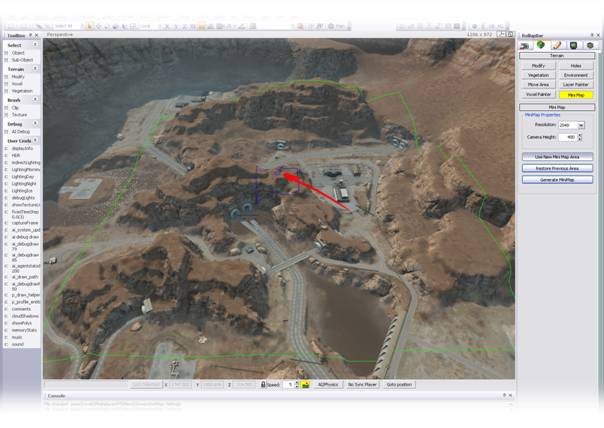
Затем мы откроем функции мини-карты; они расположены в RollUpBar, в панели Terrain.
Теперь нажмём кнопку Mini Map, появится большой зелёный прямоугольник и маленький синии квадрат «выбора», иногда он появляется в координатах карты 0,0,0.

Чтобы переместить ограничивающую рамку мини-карты, щелкните и удерживайте правую кнопку мыши, и переместите синий квадрат выбора к точке, где вы хотите создать вашу мини-карту.
Шаг #3
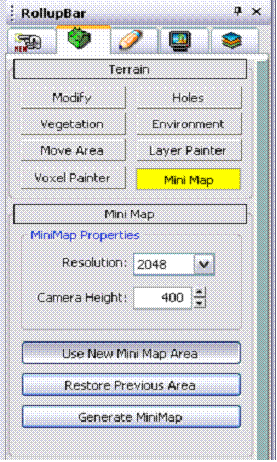
После перемещения квадрата, нажмите кнопку Use New Mini Map Area чтобы обновить ограничивающую рамку мини-карту, и переместить её в новое место.
Зелёная ограничивающая рамка показывает область, которая будет превращена в мини-карту, отрегулируйте высоту камеры, изменив её размер.
Вы можете отключить океан в настройках рендера (RollupBar→Render Settings) чтобы увидеть зелёную ограничивающую рамку, если та часть карты находится под водой. Включите его после создания мини-карты.
Отличным вариантом настройки высоты камеры (Camera Height) является 20-50 метров над высотой ландшафта, так зелёная ограничивающая рамка, с легкостью расположиться вокруг синего квадрата. Вспомните о высоте вашего ландшафта, если зеленая рамка не отображается.
Чтобы изменить высоту камеры (Camera Height), укажите предпочтительную высоту в поле ввода и нажмите Use New Mini Map Area.
Регулировка Resolution (разрешение) в свойствах мини-карты увеличит размер конечного изображения, которое будет создано редактором, например, выбор разрешения 2048 даст изображения размером 2048x2048 пикселей.
Шаг #4
Прежде, чем перейти к 5 шагу, убедитесь, что ограничивающая рамка миникарты, по размеру превосходит область игрового процесса вашей карты, чтобы игрок, стоя на границе вашей карты, не увидел срез на радаре.
Это важный шаг и правило, которое следует помнить при создании мини-карты, для предотвращения необходимости повторного создания вашей мини-карты.
Шаг #5
Теперь, когда вы настроили высоту камеры, разрешение и область, убедитесь, что выбрана шестнадцатеричная или числовая высота камеры.
Теперь можете нажимать кнопку Generate MiniMap.
Быстрая последовательность изображений начнет мигать в левом верхнем углу, показывая, что редактор создаёт вашу мини-карту, это может занять несколько минут в зависимости от настроек Camera Height, Resolution и MapScreenshotSettings.xml .
Примечание:
Обратите внимание, что вы должны выбирать очень большие разрешения, например, 8192 или 16384, если вы работаете в редакторе на очень мощной машине с не менее 8 Гб оперативной памяти.
После того, как редактор завершит создание, ваша мини-карта будет помещена в папку Game\ScreenShots\Map с XML-файлом.
XML предоставляет движку координаты карты, так, что позиция игрока будет корректно отображается на мини-карте.
Подготовка вашей мини-карты
Шаг #1
Откройте только что созданную мини-карту в Adobe Photoshop.
Чтобы убедиться, что ваша мини-карта будет корректно отображаться в игре вам необходимо обесцветить изображение и настроить её уровни.
Шаг #2
Чтобы обесцветить ваша мини-карту, перейдите в Image→Adjustments→Desaturate (Изображение→Коррекция→Обесцветить), это действие сделает вашу мини-карту черно-белой.
Шаг #3
Теперь нам нужно настроить уровни, так как на вершине конечного изображения будет применяться наложение цвета, поэтому потребуется наличие несколько выдающихся черно-белых и ясных серых тонов, регулируйте уровни чтобы игроки смогли распознать больше деталей.
Старайтесь избегать создание полностью черных областей.
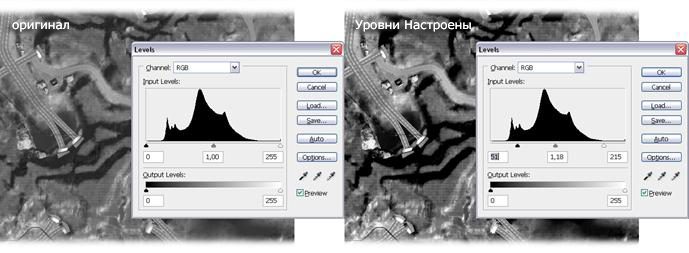
Чтобы начать, перейдите в Image→Adjustments→Levels (Изображение→Коррекция→Уровни), появится диалоговое окно «Уровни».
Регулируя входные уровни (Input Levels) вы можете создать контрастное изображение.
Шаг #4
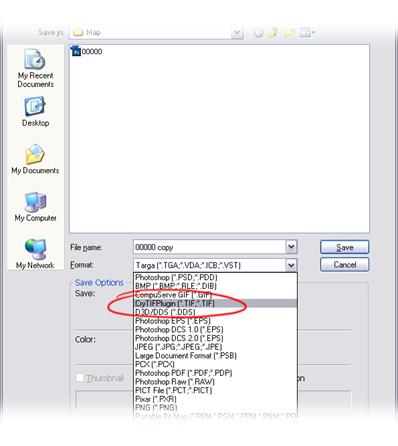
Перейдите в File→Save As… (Файл → Сохранить как…, появится окно сохранения, в свитке Format (Тип файлов) выберите CryTIFPlugin.
Нажмите Save (Сохранить), теперь появится окно CryTIFPlugin, которое имеет широкий спектр настроек и параметров, но нам необходимо использовать только некоторые из них.
Шаг #5
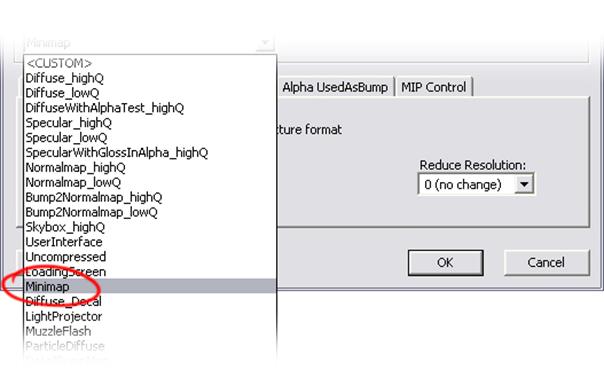
Первое, измените параметр Preset (Предустановка) с стандартного значения (Diffuse_highQ) на Minimap.
Шаг #6
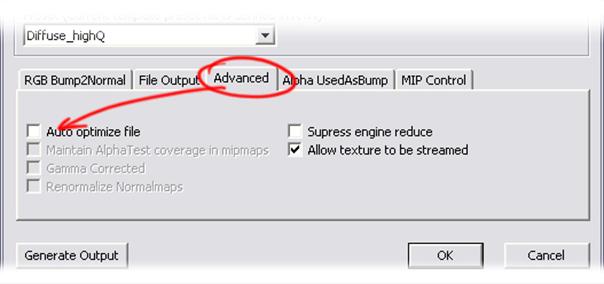
Перейдите на вкладку Advanced (Расширенные) и убедитесь что галочка с Auto Optimize file (Авто-оптимизация файла) снята.
Далее нажмите, OK , теперь CryTiffPlugin создаст файл в формате TIF. Не беспокойтесь о размере файла. Resource Compiler автоматически создаст DDS-файл для предназначенной платформы, указанной в его параметрах.
Важно:
Не используйте плагин CryTiff в Adobe Photoshop для создания миникарты.
Просто используйте DDS-плагин от NVIDIA для экспорта миникарт в типе DXT1 из Photoshop.
Шаг #7
Миникарта готова к использованию, выберите TIF-файл и XML-файл, которые были созданы для вашей миникарты и скопируйте их в папку с вашей картой.
Если у вас есть XML-файл в папке с вашей картой, вы его просто открыть Блокнотом.
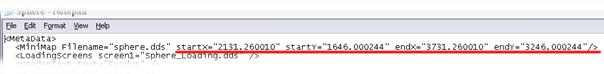
В XML-файле вам нужно отредактировать значения в первой строке, а именно атрибуту startX, startY, endX и endY, замените эти значения на значения из XML-файла миникарты.
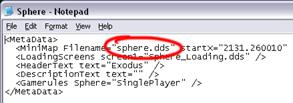
Убедитесь, что в атрибуте MiniMap Filename указано название DDS-файла миникарты.
Не указывайте TIF, вместо того, укажите DDS (Resource Compiler сам его создаст из TIF, в ином случае вручную его создайте плагином NVIDIA).
Примечание:
Если в XML-файле нет таких значений, то просто скопируйте всю строку из XML-файла миникарты.
Теперь миникарта будет отображаться на вашей карте.
Добавление деталей в миникарту
Этот процесс потребует создать несколько маленьких частей вашей миникарты и затем скомпоновать их с помощью Adobe Photoshop.
В основном, такой процесс необходим, если ваш компьютер не в состоянии справиться с созданием миникарт в большом разрешении.
Прежде чем начать, убедитесь что у вас установлен NVIDIA Texture Tools в Adobe Photoshop. (Legacy Texture Tools)
Шаг #1
Далее, откройте ваш DDS-файл миникарты в Adobe Photoshop, инструменты NVIDIA это распознают и откроют окно свойств (показано ниже), просто нажмите OK .
Открыв миникарту вы можете увидеть что качество, как на примере, приведённом ниже, не самое лучшее. Мы изменим это.
Шаг #2
Перейдите в редактор, и выберите инструмент MiniMap.
Для получения высокого качества достаточно изменить Camera Height и оставить разрешение оригинальной миникарты, это важно, иначе вы столкнётесь с проблемой несоответствия размеров изображений.
Вам также надо изменить строки из файла MapScreenshotSettings.xml, приведённые ниже, эти настройки увеличат качество и степень видимости объектов.
<e_detail_materials value="100000" /> <e_detail_materials_view_dist_z value="1000000" /> <e_lod_ratio value="0" /> <e_view_dist_ratio value="100000" />
После редактирования MapScreenshotSettings.xml, вернитесь к редактору, и нажмите кнопку Generate MiniMap, это вновь создать файл миникарты и XML-файл, XML-файл можно спокойно удалять, так как он нам не понадобится.
Шаг #3
Вернитесь в Adobe Photoshop и откройте файл миникарты, который только что создал редактор.
Выберите всё изображение, выбрав пункт меню Select → All и выполните копирование Edit → Copy.
Перейдите к вашей мини-карте, в какую вы хотите добавить детали, нажмите Edit → Paste и разместите скопированное изображение.
Шаг #4
После того как вы всё сделали, то пора изменят размер изображения, которое вы только что вставили в мини-карту.
Здесь вам пригодится калькулятор, то есть, если ваша мини-карта была создана с Camera Height равным 512, например, то вам лучше сгенерировать маленькие мини-карты с шагом 256 или 128 и так далее.
Если вы, например, сгенерировали маленькие мини-карты с шагом 128, то его нужно нужно разделить на 512, чтобы рассчитать процент масштаба (128/512 = 0,25, что составляет 25 % масштабирования.)
Шаг #5
После того, как вы успешно масштабировали кусок вашей мини-карты до правильного размера, вам понадобится переместить его в правильное положение на оригинальные мини-карте, не забудьте дважды проверить, точно ли он правильно подходит.
Повторите шаги от 2 до 5, сколько хотите раз, чтобы ваша мини-карта обладала высоким уровнем качества.
Вот и всё! Немного дополнительной работы, и у вас будет очень высококачественная мини-карта.