Создание мини-карты
Материал из CryWiki Russia
Содержание |
Создание мини-карты
Введение
В этом пошаговом руководстве описано создание миникарты с помощью редактора Sandbox и программы Adobe Photoshop.
Создание мини-карты
Начало работы
Для создания мини-карты вам придётся редактировать файл MapScreenshotSettings.xml с помощью «Блокнота». Этот файл находится в папке Editor.
Многие из этих параметров могут быть изменены для достижения желаемого результата, перед редактированием убедитесь что вы сделали резервную копию файла MapscreenshotSettings.xml .
<settings> <e_fog value="0" /> <e_shadows value="0" /> <r_PostProcessEffects value="0" /> <r_HDRRendering value="0" /> <e_detail_materials value="1" /> <e_gsm_range_step value="20" /> <e_gsm_lod_num value="3" /> <e_gsm_range value="20" /> <e_gsm_cache value="0" /> <e_detail_materials_view_dist_z value="256" /> <e_vegetation_sprites_distance_ratio value="4" /> <e_shadows_cast_view_dist_ratio value="1" /> <r_EyeAdaptationFactor value="0" /> <r_EyeAdaptationBase value="1" /> <r_HDRRendering value="1" /> <e_lod_ratio value="4" /> <e_clouds value="0" /> <e_water_ocean value="1" /> <e_particles value="0" /> <e_view_dist_ratio value="800" /> <e_hw_occlusion_culling_water value="0" /> </settings>
Шаг #1
Первое, откройте свой уровень для которого хотите создать мини-карту, в редакторе.
Шаг #2
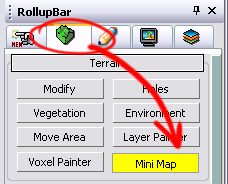
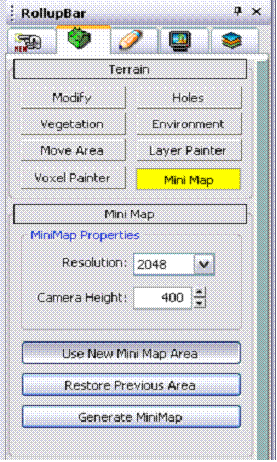
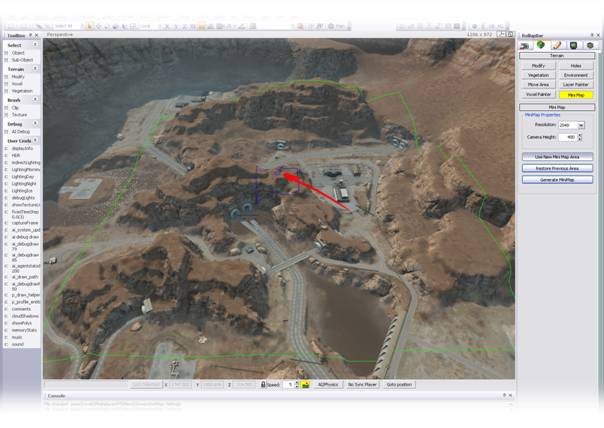
Затем мы откроем функции мини-карты; они расположены в RollUpBar, в панели Terrain.
Теперь нажмём кнопку Mini Map, появится большой зелёный прямоугольник и маленький синии квадрат «выбора», иногда он появляется в координатах карты 0,0,0.

Чтобы переместить ограничивающую рамку мини-карты, щелкните и удерживайте правую кнопку мыши, и переместите синий квадрат выбора к точке, где вы хотите создать вашу мини-карту.
Шаг #3
После перемещения квадрата, нажмите кнопку Use New Mini Map Area чтобы обновить ограничивающую рамку мини-карту, и переместить её в новое место.
Зелёная ограничивающая рамка показывает область, которая будет превращена в мини-карту, отрегулируйте высоту камеры, изменив её размер.
Вы можете отключить океан в настройках рендера (RollupBar→Render Settings) чтобы увидеть зелёную ограничивающую рамку, если та часть карты находится под водой. Включите его после создания мини-карты.
Отличным вариантом настройки высоты камеры (Camera Height) является 20-50 метров над высотой ландшафта, так зелёная ограничивающая рамка, с легкостью расположиться вокруг синего квадрата. Вспомните о высоте вашего ландшафта, если зеленая рамка не отображается.
Чтобы изменить высоту камеры (Camera Height), укажите предпочтительную высоту в поле ввода и нажмите Use New Mini Map Area.
Регулировка Resolution (разрешение) в свойствах мини-карты увеличит размер конечного изображения, которое будет создано редактором, например, выбор разрешения 2048 даст изображения размером 2048x2048 пикселей.
Шаг #4
Прежде, чем перейти к 5 шагу, убедитесь, что ограничивающая рамка миникарты, по размеру превосходит область игрового процесса вашей карты, чтобы игрок, стоя на границе вашей карты, не увидел срез на радаре.
Это важный шаг и правило, которое следует помнить при создании мини-карты, для предотвращения необходимости повторного создания вашей мини-карты.
Шаг #5
Теперь, когда вы настроили высоту камеры, разрешение и область, убедитесь, что выбрана шестнадцатеричная или числовая высота камеры.
Теперь можете нажимать кнопку Generate MiniMap.
Быстрая последовательность изображений начнет мигать в левом верхнем углу, показывая, что редактор создаёт вашу мини-карту, это может занять несколько минут в зависимости от настроек Camera Height, Resolution и MapScreenshotSettings.xml .
Примечание:
Обратите внимание, что вы должны выбирать очень большие разрешения, например, 8192 или 16384, если вы работаете в редакторе на очень мощной машине с не менее 8 Гб оперативной памяти.
После того, как редактор завершит создание, ваша мини-карта будет помещена в папку Game\ScreenShots\Map с XML-файлом.
XML предоставляет движку координаты карты, так, что позиция игрока будет корректно отображается на мини-карте.
Подготовка вашей мини-карты
Шаг #1
Откройте только что созданную мини-карту в Adobe Photoshop.
Чтобы убедиться, что ваша мини-карта будет корректно отображаться в игре вам необходимо обесцветить изображение и настроить её уровни.
Шаг #2
Чтобы обесцветить ваша мини-карту, перейдите в Image→Adjustments→Desaturate (Изображение→Коррекция→Обесцветить), это действие сделает вашу мини-карту черно-белой.
Шаг #3
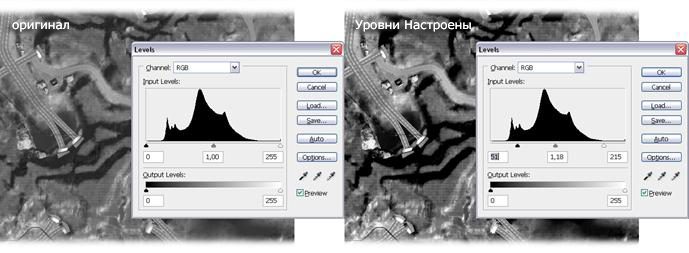
Теперь нам нужно настроить уровни, так как на вершине конечного изображения будет применяться наложение цвета, поэтому потребуется наличие несколько выдающихся черно-белых и ясных серых тонов, регулируйте уровни чтобы игроки смогли распознать больше деталей.
Старайтесь избегать создание полностью черных областей.
Чтобы начать, перейдите в Image→Adjustments→Levels (Изображение→Коррекция→Уровни), появится диалоговое окно «Уровни».
Регулируя входные уровни (Input Levels) вы можете создать контрастное изображение.
Шаг #4
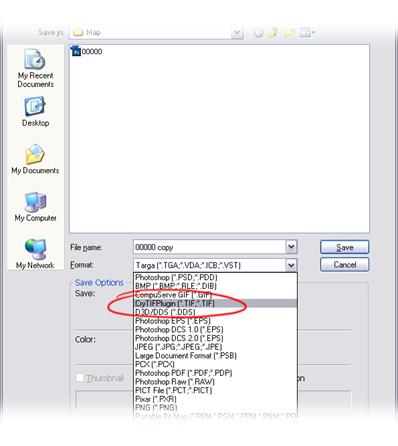
Перейдите в File→Save As… (Файл → Сохранить как…, появится окно сохранения, в свитке Format (Тип файлов) выберите CryTIFPlugin.
Нажмите Save (Сохранить), теперь появится окно CryTIFPlugin, которое имеет широкий спектр настроек и параметров, но нам необходимо использовать только некоторые из них.
Шаг #5
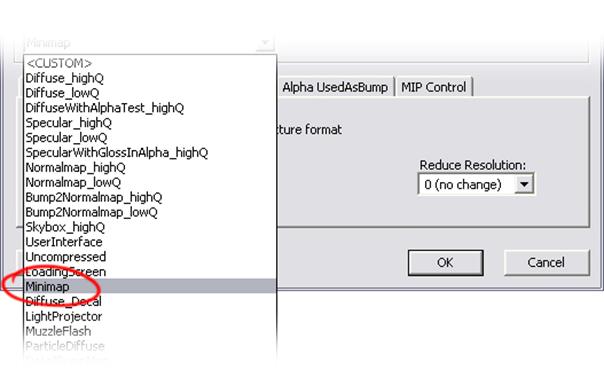
Первое, измените параметр Preset (Предустановка) с стандартного значения (Diffuse_highQ) на Minimap.
Шаг #6
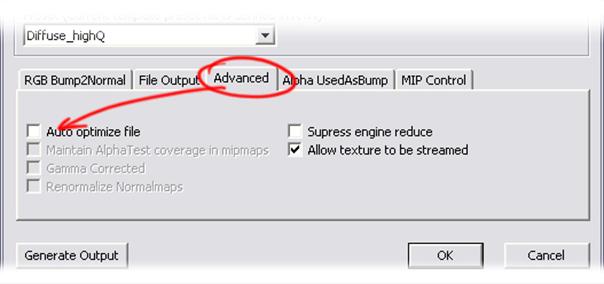
Перейдите на вкладку Advanced (Расширенные) и убедитесь что галочка с Auto Optimize file (Авто-оптимизация файла) снята.
Далее нажмите, OK , теперь CryTiffPlugin создаст файл в формате TIF. Не беспокойтесь о размере файла. Resource Compiler автоматически создаст DDS-файл для предназначенной платформы, указанной в его параметрах.
Важно:
Не используйте плагин CryTiff в Adobe Photoshop для создания миникарты.
Просто используйте DDS-плагин от NVIDIA для экспорта миникарт в типе DXT1 из Photoshop.
Шаг #7
Миникарта готова к использованию, выберите TIF-файл и XML-файл, которые были созданы для вашей миникарты и скопируйте их в папку с вашей картой.
Если у вас есть XML-файл в папке с вашей картой, вы его просто открыть Блокнотом.
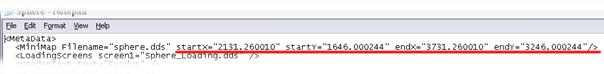
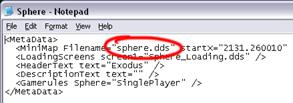
В XML-файле вам нужно отредактировать значения в первой строке, а именно атрибуту startX, startY, endX и endY, замените эти значения на значения из XML-файла миникарты.
Убедитесь, что в атрибуте MiniMap Filename указано название DDS-файла миникарты.
Не указывайте TIF, вместо того, укажите DDS (Resource Compiler сам его создаст из TIF, в ином случае вручную его создайте плагином NVIDIA).
Примечание:
Если в XML-файле нет таких значений, то просто скопируйте всю строку из XML-файла миникарты.
Теперь миникарта будет отображаться на вашей карте.
Добавление деталей в миникарту
Этот процесс потребует создать несколько маленьких частей вашей миникарты и затем скомпоновать их с помощью Adobe Photoshop.
В основном, такой процесс необходим, если ваш компьютер не в состоянии справиться с созданием миникарт в большом разрешении.
Прежде чем начать, убедитесь что у вас установлен NVIDIA Texture Tools в Adobe Photoshop. (Legacy Texture Tools)
Шаг #1
Далее, откройте ваш DDS-файл миникарты в Adobe Photoshop, инструменты NVIDIA это распознают и откроют окно свойств (показано ниже), просто нажмите OK .
Открыв миникарту вы можете увидеть что качество, как на примере, приведённом ниже, не самое лучшее. Мы изменим это.
Шаг #2
Перейдите в редактор, и выберите инструмент MiniMap.
Для получения высокого качества достаточно изменить Camera Height и оставить разрешение оригинальной миникарты, это важно, иначе вы столкнётесь с проблемой несоответствия размеров изображений.
Вам также надо изменить строки из файла MapScreenshotSettings.xml, приведённые ниже, эти настройки увеличат качество и степень видимости объектов.
<e_detail_materials value="100000" /> <e_detail_materials_view_dist_z value="1000000" /> <e_lod_ratio value="0" /> <e_view_dist_ratio value="100000" />
После редактирования MapScreenshotSettings.xml, вернитесь к редактору, и нажмите кнопку Generate MiniMap, это вновь создать файл миникарты и XML-файл, XML-файл можно спокойно удалять, так как он нам не понадобится.
Шаг #3
Вернитесь в Adobe Photoshop и откройте файл миникарты, который только что создал редактор.
Select the whole image by going to Select → All and select copy under Edit → Copy.
Go to your minimap that you want to add detail to, under Edit>Paste and place in the copied image.
Шаг #4
After you’ve done all that its time to resize the image you just pasted onto the minimap.
This is where the calculator will come in handy for you, i.e. if your minimap was created with a Camera Height of 512 for example; you preferably generate the smaller minimaps in increments such as 256 or 128 etc.
If you for example generate smaller minimaps with 128, that’ll need to be divided by 512 to calculate the scaling percentage (128/512 = 0.25, which equals to 25 % scaling.)
Шаг #5
When you’ve successfully scaled your minimap piece to its correct size, you’ll need to move it to its correct position on the original minimap, remember to double check if it really fits correctly.
Repeat steps 2 to 5 as many times as you want to ensure that your minimap has a high level of quality.
And that’s it; with a little bit of extra work you will have a very high quality minimap.