Создание Flowgraph
Материал из CryWiki Russia
DCamer (Обсуждение | вклад) |
NIKDOG (Обсуждение | вклад) |
||
| Строка 6: | Строка 6: | ||
|сложность=Легко | |сложность=Легко | ||
}} | }} | ||
| - | + | Следующий шаг после [[Создание Базового Уровня|создания уровня]], это создание динамических действий и событий игры. Для этого можно использовать FlowGraph. Это легко изучаемый, однако бесконечно мощный инструмент создания спкриптов, который можно использовать для создания любых действий и событий в игре. | |
| - | + | В этом туториале, чтобы понять некоторые из основ FlowGraph, Вы изучите, как дать оружие игроку, когда игрок находится близко к объекту, с помощью Flowgraph. | |
| - | == | + | == Создание триггера == |
| - | + | {{Step|1|Перетащите ProximityTrigger на карту.}} | |
| - | + | Этот объект будет использоваться для запуска нашего скрипта. Чтобы создать ProximityTrigger, перейдите в RollupBar>Entity>Triggers>ProximityTrigger. | |
| - | + | ||
| - | + | ||
| - | {{Step|2| | + | {{Step|2|Выделите Ваш ProximityTrigger и нажмите кнопку "Create" в секции "FlowGraph", находящейся ниже свойств триггера.}} |
[[Файл:Create_button.png]] | [[Файл:Create_button.png]] | ||
| - | {{Step|3| | + | {{Step|3|Появится новое окно, требующее, чтобы Вы назвали новый скрипт. Введите любое название, которое Вы можете легко запомнить. По окончании нажмите OK.}} |
After creating and naming the flowgraph, the Flow Graph Editor will pop up. You will notice that the name you gave your flowgraph is now listed below the name of your Proximity Trigger on the left-hand | After creating and naming the flowgraph, the Flow Graph Editor will pop up. You will notice that the name you gave your flowgraph is now listed below the name of your Proximity Trigger on the left-hand | ||
side of the screen in the Flow Graphs window. | side of the screen in the Flow Graphs window. | ||
| + | После создания FlowGraph, появится Редактор FlowGraph. Вы заметите, что имя, которое Вы дали скрипту, теперь упомянуто ниже названия Вашего ProximityTrigger на левой сторона экрана в окне FlowGraph. | ||
[[Файл:editor_window_overview.png]] | [[Файл:editor_window_overview.png]] | ||
| - | + | Краткое описание каждой секции окна: | |
| - | ;Components: | + | ; Components: Здесь Вы найдете список всех доступных нодов(узлов), которые Вы можете использовать в своих скриптах. |
| - | ;Flow Graphs: | + | ; Flow Graphs: Здесь Вы можете увидеть список всех скриптов, содержавшихся в Вашем уровне. |
| - | ;Entity: | + | ; Entity: Здесь Вы можете увидеть описание выбранного нода и значения его входных портов. Также, здесь Вы можете поменять свойства скрипта. |
| - | ;Search: | + | ; Search: Здесь Вы можете быстро найти свои скрипты по различным критериям. |
| - | ;Search Results: | + | ; Search Results: Здесь Вы можете увидеть результаты своих поисков. |
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | == Создание нода в FlowGraph == | ||
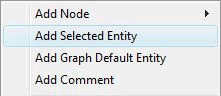
| + | Есть два способа создать нод. Щелкнув правой кнопкой мыши где угодно в рабочей области окне Вы можете: | ||
| + | # Нажать "Add Graph Default Entity", для создания нода объекта, к которому прикреплён скрипт. | ||
| + | # Нажать "Add Selected Entity", для создания нодов выделенных на карте объектов. | ||
| - | |||
| - | |||
| + | {{Step|4|Если Ваш ProximityTrigger выделен, нажмите "Add Selected Entity".}} | ||
| + | [[Файл:add_selected_entity.png]] | ||
| - | + | Крошечная чёрная точка появится рядом с тем местом, где Вы только что щелкали правой кнопкой мыши. Не волнуйтесь, Вы не сожгли пиксел в своем ЖК-мониторе. Это - нод, который Вы только что создали. Он не является микроскопическим; необходимо просто изменить масштаб. | |
| - | {{Step|5| | + | {{Step|5|Что бы увеличить масштаб переместите курсор к черной точке и прокрутите колёсико мыши вверх.}} |
| - | + | В конечном счете окно придёт в нормальное состояние, и Вы сможете разобрать, что вы создали. | |
| - | + | ||
| - | + | Стрелки на ноде представляют порты. Слева - "входные" порты, получающие данные. Справа - "выходящие" порты, отдающие результат. Основное правило: | |
| - | + | # Вы сигнализируете или вызываете Входной Порт. | |
| - | + | # Нод выполнит своего рода логику. | |
| - | # | + | # Результат выполнения вызовет один или более "выходящих" портов. |
| - | # | + | # Вы соединяете "выходящий" порт с "входным" портом другого нода, чтобы вызвать его. |
| - | # | + | |
| - | # | + | |
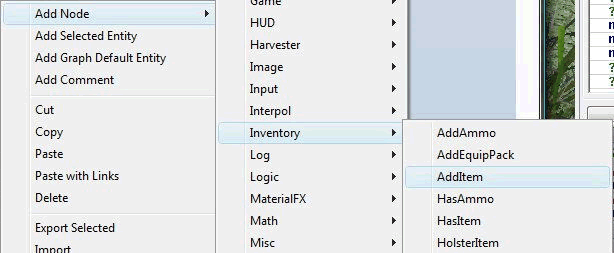
{{Step|6|Right click anywhere in the checkboard window and place the “Inventory:AddItem” node. You can find this in the “Add Node” menu. (Add Node -> Inventory -> AddItem)}} | {{Step|6|Right click anywhere in the checkboard window and place the “Inventory:AddItem” node. You can find this in the “Add Node” menu. (Add Node -> Inventory -> AddItem)}} | ||
Версия 19:07, 6 февраля 2011
|
|
Следующий шаг после создания уровня, это создание динамических действий и событий игры. Для этого можно использовать FlowGraph. Это легко изучаемый, однако бесконечно мощный инструмент создания спкриптов, который можно использовать для создания любых действий и событий в игре.
В этом туториале, чтобы понять некоторые из основ FlowGraph, Вы изучите, как дать оружие игроку, когда игрок находится близко к объекту, с помощью Flowgraph.
Содержание |
Создание триггера
Этот объект будет использоваться для запуска нашего скрипта. Чтобы создать ProximityTrigger, перейдите в RollupBar>Entity>Triggers>ProximityTrigger.
Шаблон:Step
Файл:Create button.png
After creating and naming the flowgraph, the Flow Graph Editor will pop up. You will notice that the name you gave your flowgraph is now listed below the name of your Proximity Trigger on the left-hand side of the screen in the Flow Graphs window. После создания FlowGraph, появится Редактор FlowGraph. Вы заметите, что имя, которое Вы дали скрипту, теперь упомянуто ниже названия Вашего ProximityTrigger на левой сторона экрана в окне FlowGraph.
Файл:Editor window overview.png
Краткое описание каждой секции окна:
- Components
- Здесь Вы найдете список всех доступных нодов(узлов), которые Вы можете использовать в своих скриптах.
- Flow Graphs
- Здесь Вы можете увидеть список всех скриптов, содержавшихся в Вашем уровне.
- Entity
- Здесь Вы можете увидеть описание выбранного нода и значения его входных портов. Также, здесь Вы можете поменять свойства скрипта.
- Search
- Здесь Вы можете быстро найти свои скрипты по различным критериям.
- Search Results
- Здесь Вы можете увидеть результаты своих поисков.
Создание нода в FlowGraph
Есть два способа создать нод. Щелкнув правой кнопкой мыши где угодно в рабочей области окне Вы можете:
- Нажать "Add Graph Default Entity", для создания нода объекта, к которому прикреплён скрипт.
- Нажать "Add Selected Entity", для создания нодов выделенных на карте объектов.
Крошечная чёрная точка появится рядом с тем местом, где Вы только что щелкали правой кнопкой мыши. Не волнуйтесь, Вы не сожгли пиксел в своем ЖК-мониторе. Это - нод, который Вы только что создали. Он не является микроскопическим; необходимо просто изменить масштаб.
Шаблон:Step В конечном счете окно придёт в нормальное состояние, и Вы сможете разобрать, что вы создали.
Стрелки на ноде представляют порты. Слева - "входные" порты, получающие данные. Справа - "выходящие" порты, отдающие результат. Основное правило:
- Вы сигнализируете или вызываете Входной Порт.
- Нод выполнит своего рода логику.
- Результат выполнения вызовет один или более "выходящих" портов.
- Вы соединяете "выходящий" порт с "входным" портом другого нода, чтобы вызвать его.
What we are did here is give the player a Shotgun when they walk into our Proximity Trigger. So we dropped a node that will let us adjust the player’s Inventory.
Adjusting Input Values
Шаблон:Step Файл:Adjust input values.png
This tells the Inventory:AddItem node what weapon we wanted to give to the player. Values in the Inputs window represent the values for the respective Input Port. Almost all Nodes have Input values that let you alter how the Node works. To adjust them is always the same: find them in the Inputs window, and type in or select the value you wish to use.
Creating Links
Once the value has been selected, all we need to do is signal the Inventory:AddItem Node’s add Input Port to give the player the shotgun! We will signal this port from the Proximity Trigger’s Enter Output Port.
Шаблон:Step Файл:Click drag release.png
You should see a curvy line with an arrow connecting the two ports.
Файл:Click drag release result.png
Conclusion
That’s it! You just defined your first Link. To recap, your Graph now has two Nodes: one for the Proximity Trigger in your world, and one that lets you add items to the player’s Inventory. You defined a Link connecting the Proximity Trigger Node’s Enter Input Port to the Inventory:AddItem Node’s add Output Port.
When you walk into the Proximity Trigger in the game, you will be given a shotgun! Try it out, and continue experimenting! There are more things the Flow Graph Editor is capable of doing that were not mentioned in this tutorial.